こんにちはaki99です。
この記事は、前半でXAMPP(ザンプ)の概要を解説。後半の実際にインストールするパートでは、キャプチャー画像を豊富に用いてどなたでも迷わずにインストール出来るように書きました。私自身、一年ほど前にWordPressを始めたばかりの初心者なので、そんな一年前の私でも迷わずにインストール出来るような記事を書くように心掛けましたので、初心者や年配者の方も安心してお読み下さい。
なぜXAMPPをインストールする必要があるのか
HTMLでのサイト作成からWordPressへ
しばらく前までウェブサイト(ホームページ)は、HTMLとCSSを書いて作るのが一般的でした。この場合ツールは様々で、テキストエディタ1本で作成してしまう猛者も居ましたが、一般的にはホームページ・ビルダーなどのHTMLエディタで作成していました。
いずれにしても最終的には、FTPソフトなどで作成したファイルをサーバーにアップロードして、それを閲覧者がウェブブラウザで直接開いて見ていました。この一般的なウェブサイトの編集フローは、
- HTMLファイルなどを編集。(画像なども編集し用意)
- FTPソフトでなどでサーバーにアップロードする。
- 修正内容がインターネットに反映される。
1.のHTMLの編集時は、ローカルのフォルダに置いたHTMLファイル(とそれに付随したCSSファイルや画像など)をウェブブラウザで直接開いて、デザインなどを確認しながら作業する事が出来ました。
この画像は、私が5〜6年前にHTMLで作ったウェブサイトなのですが、このサイトはもうインターネット上にはありません。でも、私のPCに入っているファイルをブラウザで開けばこの様に表示する事が出来ます。
[keikou]この、ローカルで編集閲覧出来る環境をWordPressで実現する為には、Wordpressが動作する環境をローカルに構築する必要があるのです。[/keikou]
じゃあ、Wordpressっていったい何なの?と思うでしょ?
私もまだまだ勉強中なのですが、分かる範囲で簡単に解説してみます。もっと詳しい事が知りたいんだよ!って方は、専門家が書いた記事や書籍をご覧ください(^^;
それでは、ざっくりと解説します。
WordPressとは、オープンソース開発のブログソフトウエアで、PHPというプログラミング言語で作られています。また、データ管理を行うデーターベースにはMySQLを使っています。最近では、単なるブログソフトウエアではなく、CMS(コンテンツマネージメントシステム)としての側面が強くなってきました。
CMSとは、前述したようなHTMLを直接記述して、FTPでアップロードする方式と異なり、管理画面でコンテンツを管理し、専用のエディタで記事を記述して、その場で更新することが出来るシステムです。
はてなブログやアメブロなどのブログサービスの管理画面を思い浮かべてもらえれば、だいたいの雰囲気は分かってもらえると思います。ただ今までのブログサービスでは、そのブログサービス会社が作ったシステムをそのまま使うだけで、カスタマイズや機能の追加は限られた範囲でしか出来ませんでした。
その点WordPressは、プログラミングのスキルが有れば、それこそ自由自在にデザインや機能を作り込むことが出来るし、そこまでの知識はない私のような者でも、全世界の有志の方々が作ってくれたテンプレート(デザインの雛形)やプラグインを追加したり、少しCSSを記述するだけでオリジナリティの高いサイトを構築することが簡単に出来ます。
またCMSは、Movable Typeなど色々なシステムがありますが、その中でもWordPressは圧倒的なシェアをほこっているので、書籍やネット上の情報が豊富にあり、勉強しやすいシステムだと思います。
しかし、WordPressを動かすには前述したようにPHPやらMySQLやらが必要なので、それらが動く環境を作る必要があります。もちろん、それらを一つ一つインストールして環境を作ることも出来ますが、余程のスキルがないと難しいでしょう。Linuxなら、もともとサーバーOSとして使われているので多少やりやすいとは思いますが、Windows環境では素人には難しいと思います。
PHP(ぴーえいちぴー)とは
「HyperText preprocesser」の略で、プログラミング言語のひとつです。あれ?ハイパーテキストって何だか聞いたことある気が。。。
そうです!今までさんざん出て来たHTMLは「HyperText Markup Language」の略なのです。
ハイパーテキストとは、リンクをクリックしたら別のページに飛んだりする、凄くハイパーなテキスト形式のことで、それをマークアップするランゲージ、要するに記述する言語がHTMLなのです。
PHPは、そのハイパーテキストをプリプロセッサーする???
まあ、そんなことは分からなくてもWordPressは使えるのでちゃんとは説明しませんが(ホントはよく分かってない。。。)何かの前に処理をするとかそんな感じです^^;
それで結局PHPとは何かというと「動的にHTMLを作成する」ことを主な目的とするプログラミング言語です。
普通のウェブサイトは、HTMLで記述すると前に書きましたが、PHP(を使ったWordPress)は、管理画面で記事を作成して更新すると、PHPが最新の情報に更新されたHTML(新しい記事が読めるようになったHTML)を自動的に作成してサーバーに配置してくれるのです。
ほら!HTMLをサーバーに配置する前に処理したでしょ!これがプリプロセッサーの力なのだ^^;
MySQL(まいえすきゅーえる)とは
コンテンツ(文章や画像等)などを整理保管しておく場所で、いわゆるデーターベースです。データーベースという言葉は色々な場所で使われているので、何となくはイメージできると思いますが、今はそんなざっくりとした理解で良いと思います。要するに、記事が作成されるとそれに付随して色々なデータが出来ます。例えば、タイトル、記事の内容、投稿日などなど。。。これらのデータを格納し、リクエストに応じて返すのがMySQLの大まかな役割です。
WordPressを動かすにはこんな環境が必要なのですが
そんな環境をオールインワンで簡単に構築することが出来るのがXAMPPなのです!
XAMPPとは、Webアプリケーション開発環境構築用ソフトウエアパッケージで、Webサーバーやデータベース、プログラムの実行環境などをまとめてインストールして連携動作させることが出来ます。
XAMPPの概要
もともとはLAMPPといって、【Linux】上に【Apache】(Webサーバ)、【MySQL】(データベース)、【PHP】(プログラミング言語)、【Perl】(プログラミング言語)の環境をインストールするパッケージでしたが、Windows、Macでも使えるようになったため、クロスプラットフォームの【X】に変更し、XAMPPになりました。
ちなみに現在は、データベースが【MySQL】から【MariaDB】に変更になったらしいのですが、ほぼ同じものみたいなので特に気にすることはないみたいです。(私もよく分かってません^^;)
早速XAMPPのセットアップを始めましょう!
ファイルをダウンロード
まずは、XAMPPのWebサイトからセットアップファイルをダウンロードして下さい。この記事は、Windowsを対象に書いているのでファイルもWindows向けをダウンロードしてもらうのですが、もしも他のOSの方が参考にされる場合は、ご自分のOS用をダウンロードして下さい。
このサイトから、ダウンロードします。
インストーラーを実行
ダウンロードされたファイルをダブルクリックして、実行します。
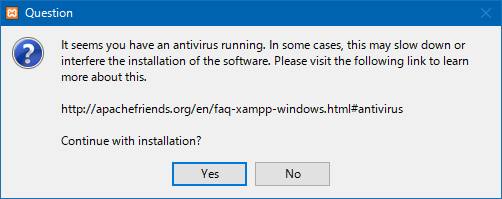
アラート1
アンチウイルスソフトがインストールされ実行されている方は、この様な英語のメッセージが表示されますが、気にせずYesを押して先に進んでください。もしも、気になる場合はインストール前にアンチウイルスソフトを停止して下さい。
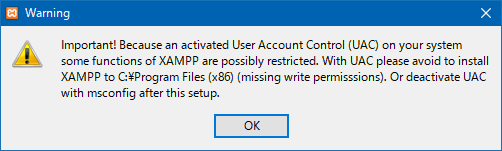
アラート2
UAC(ユーザーアカウントコントロール)が搭載された最近のWindowsでは(Vista以降)この様なメッセージが表示されますが、気にせずOKして下さい。また、インストール先をProgram Files (x86)等のWindowsのプログラム管理データ上にするとXAMPPが正常に稼働しないとも記してありますので、インストール先を変更する場合はご注意下さい。
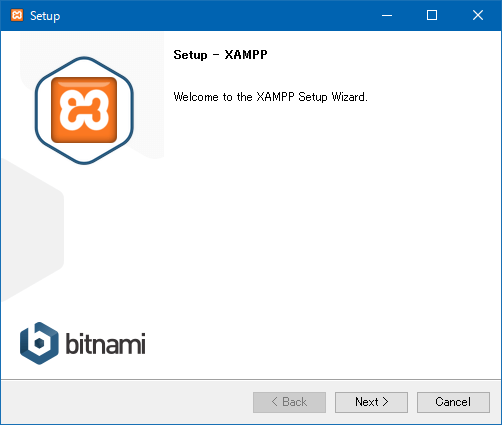
セットアップウィザードを開始します
Nextをクリック
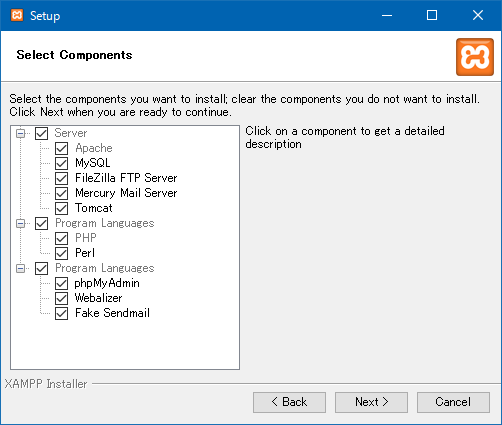
使用システムの選択
ここで、インストールするシステムを選択するのですが、良く解らない方はデフォルトのままNextをクリックして下さい。
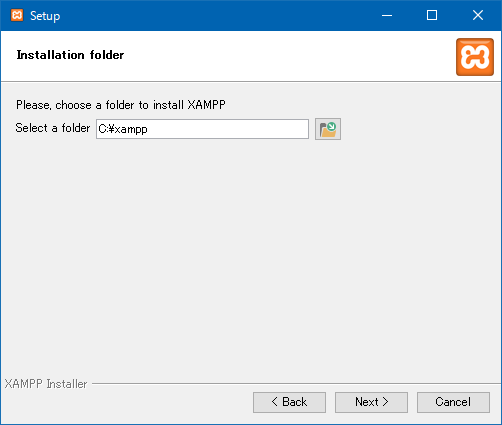
インストールフォルダの設定
ここでインストールフォルダを設定するのですが、デフォルトのCドライブ直下が安全です。これから学習を進めていくに当たって色々な情報を調べると思いますが、大体の場合デフォルトの場所にインストールした事を前提に書いてあるので。(アラート2で書いた理由もあります)ただ、OSの入ったCドライブにインストールしたくない方も居るでしょう。そんな場合でも、出来ればドライブ直下にインストールした方が分かりやすく安全です。ドライブ名だけを読みかえれば良いので。ちなみに私は、Dドライブ直下にインストールしています。
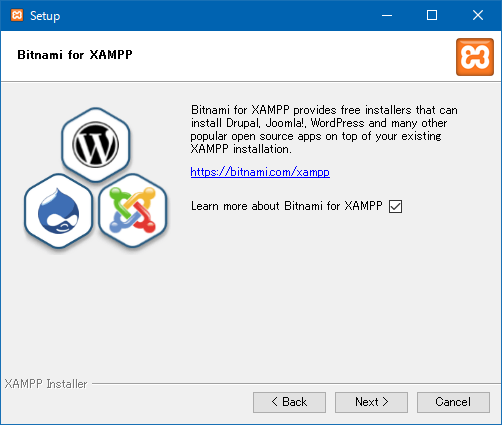
Bitnamiの紹介
チェックボックスをチェックしたままにすると、英語のBitnamiのサイトが表示されますので、英語を読める方以外は、チェックを外してNextを押しましょう(笑)
インストールの準備が整いました
Nextをクリックするとインストールが始まりますので、不安な方はBackで戻って設定を確認しましょう。大丈夫な方はNextをクリック!
インストール中
インストールが無事に完了するよう祈りましょう!
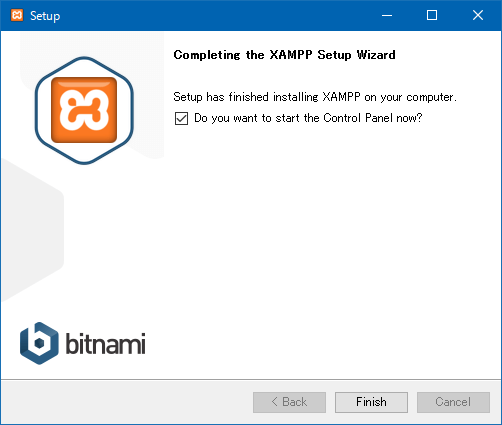
セットアップ完了
「あなたはコントロールパネルをすぐにスタートしちゃう?」とか書かれたチェックボックスをそのままチェック状態でFinishをクリックすると、XAMPPのコントロールパネルがスタートします。
ドイツ語は読めません(笑)
最初のスタート時のみ言語の設定が開きます。ドイツ語の堪能な方はドイツ語をそれ以外の方は、英語を選びましょう(笑)
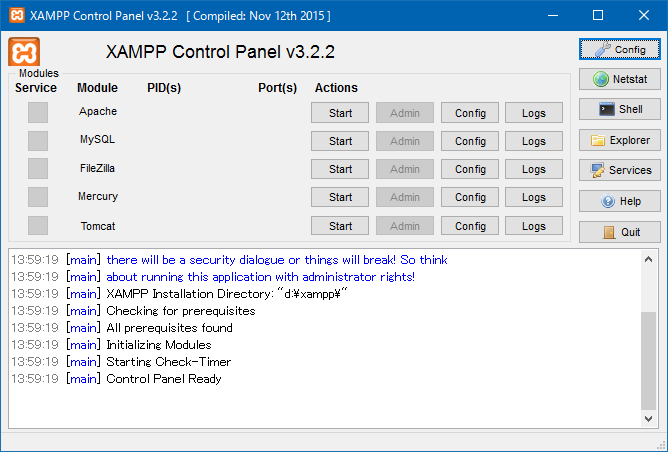
XAMPPのコンパネ
こちらがXAMPPのコントロールパネルです。左側のModuleの下に色々書かれていますが、その中の上から二つ、先ほど出てきた【Apache】(Webサーバ)と【MySQL】(データベース)がWordpressの実行には必要なので、Actionsの下のStartボタンを両方ともクリックします。
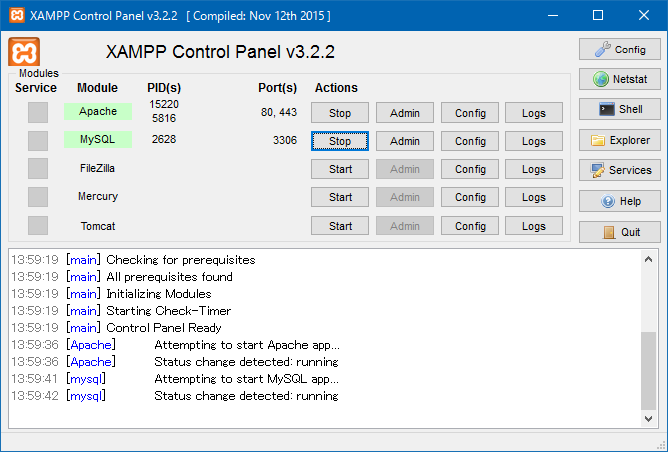
ApacheとMySQLが起動した状態
画像の様は状態になれば、動作確認は終了です。
セキュリティー対策

ローカルの使用に限定するなら、厳重なセキュリティ対策は必要ないと思うけど、何もしないのは気持ち悪いなあと感じる方は、上記のTsutomu Takanashi様のブログを参考にして対策を施して下さい。私もこちらを参考に対策致しました。
最後のおまけ
これで終了でも良いのですが、せっかくなのでちょっとだけPHPプログラムを書いて遊んでみましょう。
[adkiji]
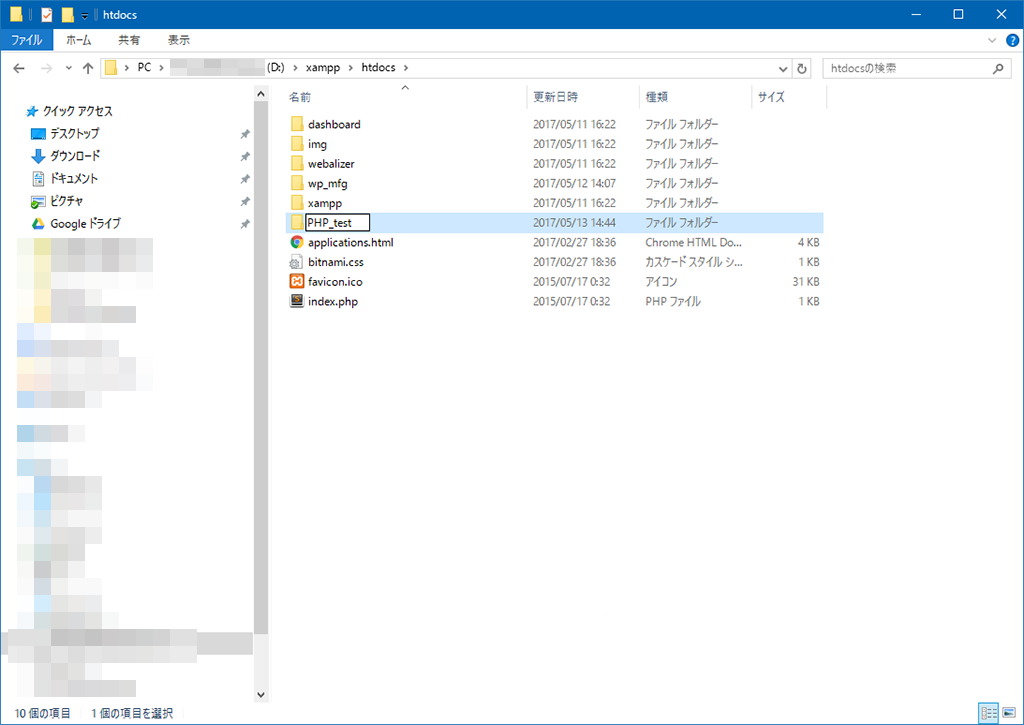
フォルダを作ります
先ほどXAMPPをインストールしたフォルダ(デフォルトではC:\xampp)の中のhtdocsフォルダを開き、その中に新しいフォルダを作ります。分かりやすい様にPHP_testとしましょう。
コーディング
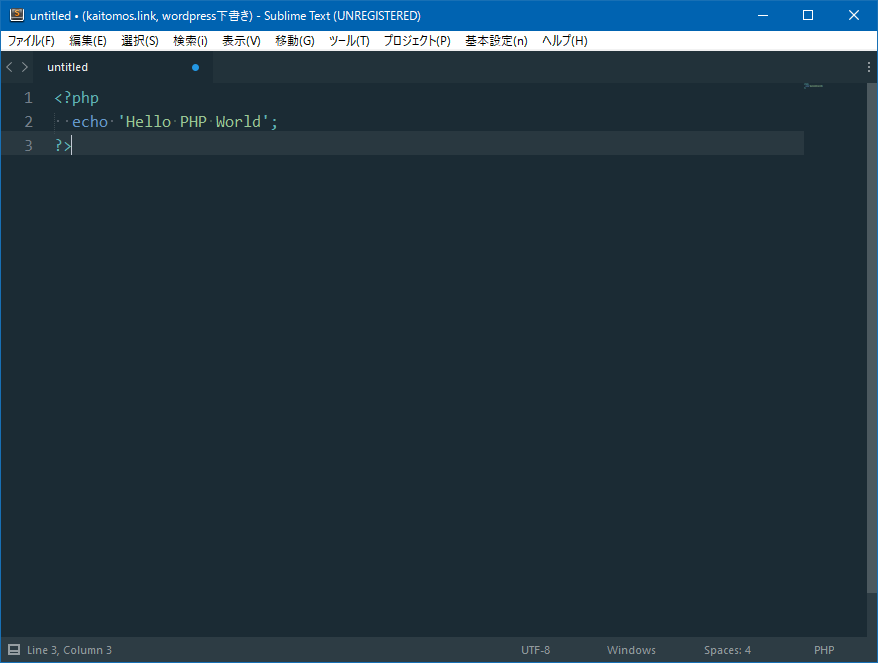
<?php echo 'Hello PHP World'; ?>
テキストエディタで上記の様に記述します。
とっても短いですが、これでも「Hello PHP World」と表示しなさいという、立派なプログラムです。
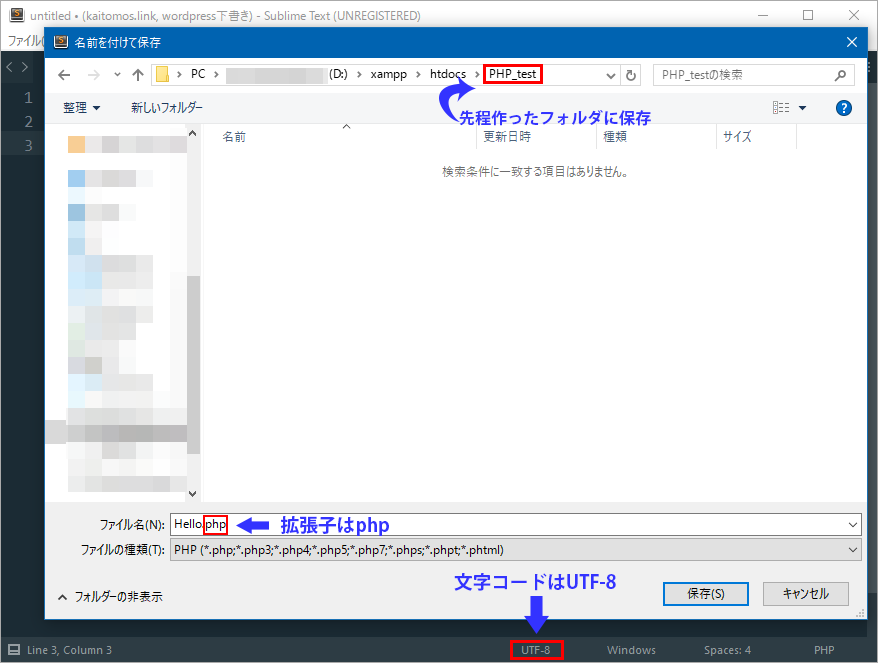
ファイルを保存
これを先ほど作ったフォルダに保存します。ファイル名は半角文字なら何でも良いのですが、今回はHelloにします。拡張子は必ずphpにし、文字コードをUTF-8(BOMなし)にして保存してください。
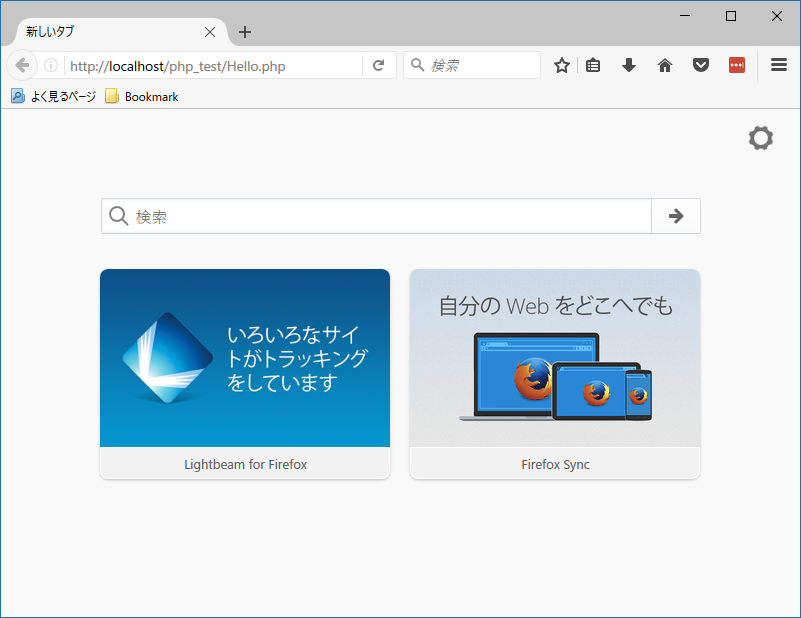
アドレスバーにURLを記入
Webブラウザのアドレスバーに「http://localhost/php_test/Hello.php」と入力。
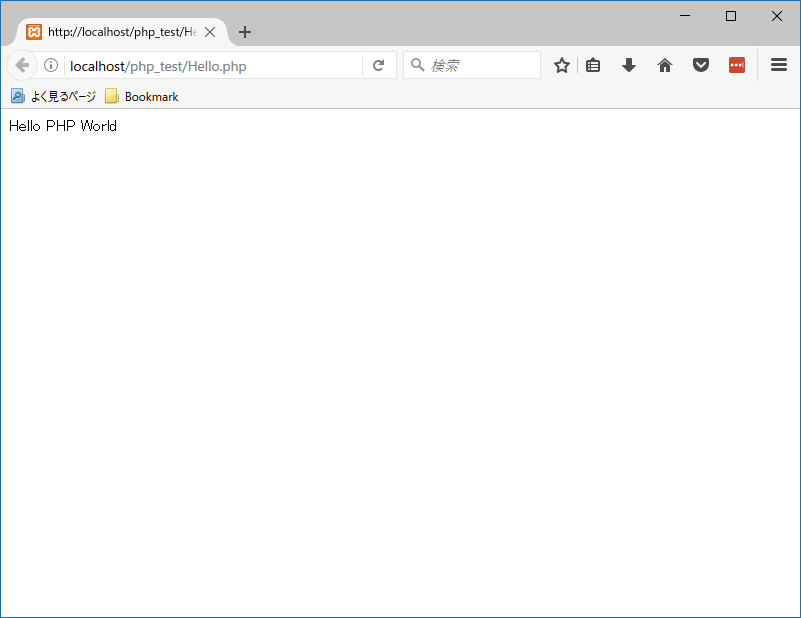
PHPファイルを実行
このページに行くと、ご覧のように「Hello PHP World」が表示されました!\(^o^)/
長い記事に最後まで目を通して下さったみなさま
本当にありがとうございました!
このように手順を書くと、凄く長くなるからとても大変に感じると思います。でも、やってみればそんなに難しい事ではありませんから、ぜひともチャレンジして下さい。
ワードプレスでサイトを始めた当初はそんなに感じないかも知れませんが、だんだんとここを直したいとかテーマを変更したいとか色々思うようになると思います。そんなときに本番環境で試してしまうと、失敗したときに最悪サイトが表示されなくなる事もあります。そこまで酷くなくても、直し方が分からずに変な表示のままサイトをアップし続ける事になってしまうかも知れません。
でも、ローカル環境ならどれだけ壊しても大丈夫!
思う存分試せるので、とても勉強になりますよ。
次回は、Wordpressのインストール編をお届けしたいと思いますので、もしよろしければまたお付き合いください(^^)
それではまた。















































コメント