こんにちはaki99です。
あなたはブログのイメージを決めかねない大切なヘッダーのロゴデザインをどうしていますか?
プロの方に依頼すれば、ブログイメージに合ったかっこいいタイトルロゴを作って頂けると思いますが、それには数万円単位のお金がかかるので、個人ブログではなかなか出来ないと思います。
個人でイラストやロゴを請け負っている方に頼めば、数千円程度で頼むことも出来ますが、それだとレベルがピンキリなので腕のある方を探すのが大変です。
でも、大切なブログです。
その[keikou]イメージに合った素敵なタイトルロゴ[/keikou]を使いたいですよね。
読者がブログに訪れた際、必ず目にするタイトルロゴ。そのロゴがかっこ悪いと、せっかく訪れた読者にマイナスイメージを与えかねません。
私もそう考え、つたないセンスとテクニックでタイトルロゴをデザインし、何度か変更してきましたがなかなか納得のいくロゴが出来ませんでした。
その負のループを打開してくれたのが、先日から何度かこのブログに登場して頂いている「スリームデザイン」の小笠原広紀氏です。
彼と先日面会してブログの相談をした際、タイトルロゴについても指摘され、ブログのタイトルロゴに対する考え方を述べながら、その場でMacBookを使い、数パターンサンプルを作成してくれました。
その時の話やサンプルを参考に(サンプルを持ち帰ったわけではありません)自宅で新しいタイトルロゴを作り、メールで小笠原さんに何度か相談して現在の新しいタイトルロゴを完成させました。
その過程に、素人がロゴを作るためのヒントがたくさん隠されていると考え、この記事を書くことにしました。
タイトルロゴのデザインで悩んでいるブロガーに、少しでも助力できれば幸いです。
もちろん、自分で作らずロゴ作成サイトなどを利用する際にも考え方は参考になると思います。
今までのタイトルロゴの変遷
この「ガジェぶろぐ」は、前にやっていた「My favorite goods」と「ミラーレスでいこう!」という二つのブログを統合して出来たのですが、その二つのブログも含めると本当にたくさんのロゴを作ってきました。
その二つも含めたこれまでのロゴの変遷を簡単に紹介します。
My favorite goodsesのタイトルロゴその1
 ワードプレスのテーマは、わいひら氏作成の無料テーマ「Simplicity」
ワードプレスのテーマは、わいひら氏作成の無料テーマ「Simplicity」
ガッチリと太い英字フォントを使って道具感を出し、モノトーンを意識して色は黒を選びました。そしてPhotoshopでスクラッチ状の背景画像を作り、それに合わせてロゴもスクラッチ状の汚れ処理をしました。
今見ると、地味ではありますが初めて作った割にはよく出来ていてなかなかカッコイイ?(^_^;
My favorite goodsesのタイトルロゴその2
 ブログタイトルがMy favorite goodsesでは、長すぎて覚えてもらいにくいのでは?と感じ、MFGと略そうと考えてタイトルロゴを変更しました。
ブログタイトルがMy favorite goodsesでは、長すぎて覚えてもらいにくいのでは?と感じ、MFGと略そうと考えてタイトルロゴを変更しました。
 最終的にはご覧のような黒に近いダークグレーの背景に、mとgを白抜きの小文字、Fだけをブルーの大文字にしましたが、その過程で背景の色やFの青の色の濃さ、また文字に凹凸感のある加工をしてみたりと色々と考えました。
最終的にはご覧のような黒に近いダークグレーの背景に、mとgを白抜きの小文字、Fだけをブルーの大文字にしましたが、その過程で背景の色やFの青の色の濃さ、また文字に凹凸感のある加工をしてみたりと色々と考えました。
ミラーレスでいこう!のタイトルロゴ
 ワードプレスのテーマは、株式会社ベクトル作成の無料テーマ「Lightning」
ワードプレスのテーマは、株式会社ベクトル作成の無料テーマ「Lightning」
このサイトでは、シンプルな白背景に水色とブルーと黄色でデザインしたカメラのアイコンを配して、その横に少し柔らかい感じの日本語フォントでロゴを作りました。
 このときは割とすぐにデザインが決まったと記憶していますが、それでもフォントをガッチリしたゴシック体にしてみたり、微妙な変化ですがカメラアイコンの大きさやレンズ部分の黄色い円の割合など色々と考えました。
このときは割とすぐにデザインが決まったと記憶していますが、それでもフォントをガッチリしたゴシック体にしてみたり、微妙な変化ですがカメラアイコンの大きさやレンズ部分の黄色い円の割合など色々と考えました。
[adkiji]
ガジェぶろぐのタイトルロゴの変遷
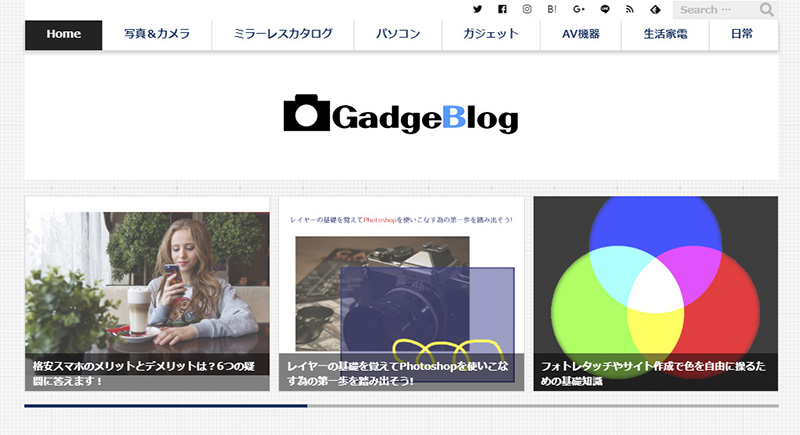
 ワードプレスのテーマは、ブログマーケッターJUNICHI氏作成の無料テーマ「giraffe」
ワードプレスのテーマは、ブログマーケッターJUNICHI氏作成の無料テーマ「giraffe」
ガジェット感を出すためにシンボルマークをパソコン画像にしようと考え、無料画像サイトからダウンロードし、Photoshopで文字を入れて作りました。最初は白文字だけで作りましたが、ちょっと目立たないと感じてガジェだけを黄色に変更しました。
背景はホワイトを使って、タイトルロゴの文字は少し柔らかみのある英文フォントを選び小文字で作成。フォントの色はテーマカラーに選んだ赤紫と紺色から紺を選びました。
ヘッダー画像にはタブレットPCとモバイルバッテリーの画像を使ってガジェット感を出し、赤紫色で英文の文字を入れました。
ちなみにこの画像は私が写した写真で、ストックフォトサイトで販売もされているので宜しければご覧になってみて下さい。もちろん、別バージョンもありますよ!
違和感を感じてテーマを変更
しばらくはこのデザインでサイトを運営していたのですが、「giraffe」のポップなデザインにだんだんと違和感を感じるようになりました。
画像のヘッダー周りはなるべくシンプルにデザインしたのでそうでもないのですが、色々な部分にポップなデザインや色使いが使われていて、それを直すにはかなりの手間が掛かりそうだったので、またしてもテーマを変更する事にしました。
 そこで選んだのが現在使っている、るな氏の作成した無料テーマ「Luxeritas」です。
そこで選んだのが現在使っている、るな氏の作成した無料テーマ「Luxeritas」です。
この画像は記憶を頼りに最初のデザインを再現したものなので、若干違いがあるかも知れませんが、最初はこのように元々のタイトルロゴの下にヘッダー画像に入れていた文字を追加して使っていました。
そして、下記の記事で囲みにある問いかけをしたところ、小笠原さんの発行しているメールマガジン内で丁寧な返答を頂くことが出来ました。

この【ガジェぶろぐ】では、一応メインカラーはメニューなどに使っている「ワインレッド」のような色。サブカラーは記事のタイトルなどに使っている「暗めの紺色」に決めているのですが、深く考えずに決めたので、その色が果たしてブログのイメージに合っているか再考した方が良いかも知れません。
小笠原さんどうですか?(^_^;
それが下記です。
ブログのカラーは、
基本的に自分の好きな色を使うのがベスト(モチベーション的にも)なので
なんでもOKだと思います。
ただ、もし私がガジェット系のブログを作るとしたら、
メニューバーもサブカラーも「黒でガジェッと、、」もとい・・
「黒でガシっと締める」と思います。
以下略
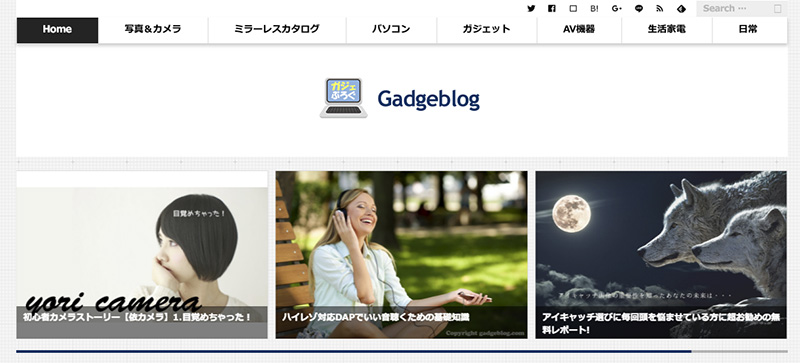
このご指摘を受けて、下の画像のようにヘッダー周りを変更しました。
メルマガでは”私は”と記載しましたが、
ガジェぶろぐは、シンボルマーク(パソコンのマーク)が水色や黄色でポップな印象なので、
ポップさを意識するのであれば、
黒でなくても、ロゴと同じ紺でも合うと思います。
以下略
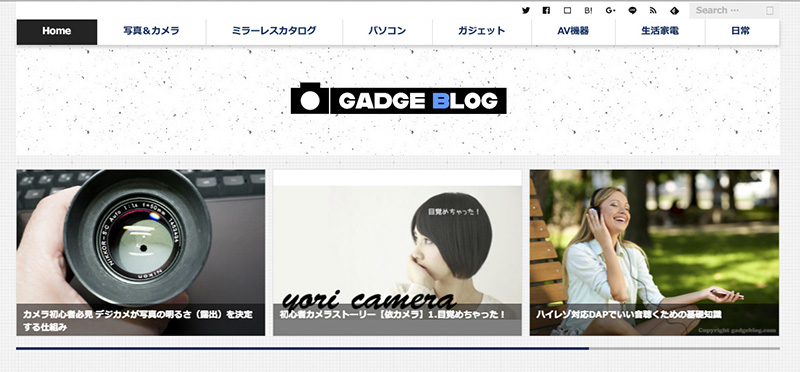
更に変更したのが下記の画像です。
タイトルロゴがとても大きくなっていますが、これは他の方のブログでタイトルロゴがとても大きく目立っているのを見て、いいなと思い参考にしてみたのですが・・・
小笠原氏のご指摘内容
そして、この状態を最初に書いた小笠原広紀氏に見て頂き、ブログのイメージに合わないとご指摘を受けたのです。
そのご指摘をまとめると
- シンボルマークも含めてサイズが大きすぎる。
- フォントが読みにくい。
- ガジェット感のあるガッチリしたフォントを使いたい。
- アイコンの色使いがポップで、ガジェット感が出ていないのでカメラやUSBメモリーなどのシンプルなアイコンに変更したい。
以上の4点が主な指摘でした。
ガジェぶろぐ新タイトルロゴ候補その1
シンボルマークをシンプルなカメラに変更し、フォントは英字のフリーフォントを色々と検索してダウンロードした「Hansief+-+Free+Font」で作りました。
小笠原さんにメールして見せたところ、
大きい文字と小さい文字を共存させると、フォントの太さが変わってくるのでバランスを取るのが難しくなる。なので、すべて大文字でいく場合には、全て同じサイズが良い。
大きい文字と小さい文字を共存させるなら、大文字と小文字(元々のロゴのように)で組み合わせてたほうが良い。
また、タイトルロゴは全体的に”小さめ”に配置した方が、ヘッダーのスペースが活きて、ちょっと知的な印象になると思います。
以上のようなご指摘を受けました。
自分で作っていた時には気にならなかったフォントの太さも、言われてから改めて見てみるとやはり気になるようになりました。プロのデザイナーの目は本当に鋭いですね。
しかし、このフォントで同じ大きさの文字だとバランスが悪く感じ、しかもこのフォントには小文字がないので、大文字と小文字を組み合わせることも出来ず却下。
ガジェぶろぐ新タイトルロゴ候補その2、その3
先ほど紹介した小笠原さんからのメールで、参考にと紹介してくれた任天堂のロゴっぽいフォント「Nu Hanafudaya」。
 それを使って作ったのが上のタイトルロゴです。これは小笠原さんが参考にと作ってくれたロゴとほとんど同じなのですが、Bの文字色だけ黒とのコントラストを大きくして目立つように、もとの紺色から水色に変更しました。
それを使って作ったのが上のタイトルロゴです。これは小笠原さんが参考にと作ってくれたロゴとほとんど同じなのですが、Bの文字色だけ黒とのコントラストを大きくして目立つように、もとの紺色から水色に変更しました。
そして、最終的に決めたのがこのタイトルロゴです。
フォントはPhotoshopやLightroomを使うために加入しているAdobe CCで使える、Adobe Typekitからダウンロードした「Alfarn Regular」です。
ご覧のように大変ガッチリしていてガジェット感満載で、大文字のみでもバランスがよいフォントです。
 最初は今まで通り、白背景に黒い文字で作ったのですが出来上がったタイトルロゴをながめているうちに、カメラのアイコンのボディ部分と同じ幅で黒い背景を作り白抜き文字にしたらカッコイイのでは?と思いついて試しに作ってみたところなかなか良かったので最終的に採用しました。
最初は今まで通り、白背景に黒い文字で作ったのですが出来上がったタイトルロゴをながめているうちに、カメラのアイコンのボディ部分と同じ幅で黒い背景を作り白抜き文字にしたらカッコイイのでは?と思いついて試しに作ってみたところなかなか良かったので最終的に採用しました。
ちなみに、現在使っているスクラッチ状の背景画像は、この記事を書くにあたり以前のヘッダーデザインを見直したところ、一番最初の「My favorite goodses」のヘッダーに使っていたのを見て、新しいロゴに合うような気がして使ってみました。もしかすると、また白に戻すかも・・・(^_^;
2018/10/24追記
ロゴの上に「カメラとパソコン好き集合!デジタルガジェットの情報発信中」の文字を追加すると共に、字が読みにくいので背景のスクラッチ状の汚れは無くしました。本当は文字を入れない方がデザイン的にはいいと思うけど、まだまだPVが少ないのでデザインより分かりやすさを重視しました。いつか人気ブログの仲間入りをしたら、文字を外すかも(^_^;
まとめ
タイトルロゴはあなたのブログの顔です。
そのロゴの印象は、多かれ少なかれブログ全体の印象に影響を与えます。
センスが良くてブログのイメージに合ったタイトルロゴをプロに作ってもらえれば一番良いとは思いますが、個人のブログではなかなかそうもいきません。
でも、ネットを根気よく検索すれば商用にも利用できるフリーのフォントやアイコンなどのイメージはたくさんあります。それらを利用すれば、あなたのブログのイメージにあったタイトルロゴがきっと作れると思います。
もちろん、最初から完璧なものが作れれば良いですが、私のように何度も作り直しても良いじゃないですか。
やればやるだけセンスもテクニックも磨かれるというものです。
まあ、最終的には自己満足かも知れませんが、やっぱり自分が作って気に入ったロゴだと気分良く記事も書けますよ!
それではまた。
































コメント