こんにちはaki99です。
Photoshopを使い始めたばかりの初心者が最初に感じる醍醐味は、やはりレイヤーを使う事だと思います。
また、理解できずに挫折する機能の筆頭もレイヤーかも知れません。
ですからレイヤーは、Photoshopを使いこなす上での最初の関門になります。
Photoshopはものすごく多機能で巨大なアプリケーションです。そして、フォトグラファー、デザイナー、イラストレーターなど色々な方が利用していますが、すべての機能を理解して利用している方はほんの少数で、[keikou]ほとんどの方は自分の利用する機能だけを覚えて[/keikou]使っています。
しかし、どのような作品を作る方でもレイヤーは利用しているでしょう。逆に言うとレイヤーを使わないのであれば、Photoshopを使う必要がないとも言えます。
それだけレイヤーはPhotoshopを使う上での肝だと言う事です。
でも、恐れることはありません。
最初にレイヤーの基礎や概念を覚えれば、使っていくうちにだんだんと理解が深まり、いつの間にか自由に使いこなせるようになります。
まずは、その基礎をこの記事を読んで覚えてみてください。
レイヤーとは何か?

Photo by George Tsapakis on Unsplash
レイヤー(Layer)を直訳すると層と言う日本語になります。
層と聞いて多く人が思い浮かべるのは地層ではないでしょうか。また、料理をする方ならミートソースとホワイトソースと平たいパスタを重ねて層にしてオーブンで焼いたラザニアを思い浮かべるかも知れません。
このように、[keikou]層(レイヤー)とは色々な何かを分離した状態で平面状に重ねた物です[/keikou]。
では、Photoshopのレイヤーとは何なのでしょうか?
Photoshopが扱うのはデジタルデーターなので、実際に物質が重なる訳ではありませんが、概念的には同じように考えられます。
例えば、写真に文字をのせる一番単純な例で考えてみると、下側に背景の写真がありその上に文字をのせるのですが、このときにただ写真の上に文字がのっていると考えるのではなく、文字以外の部分が透明で下が透けて見えるシートがのっていると考え、頭の中で上にシートが重なった状態を思い浮かべるのです。
例えば、5枚のレイヤーを使って仕上げた素晴らしい作品があるとします。しかし、一番上にもう一枚レイヤーを追加して真っ白に塗りつぶしてしまったら・・・その下にどんなに素晴らしい作品が隠されているとしても、見た目にはただの白い背景に見えてしまいます。
このようにレイヤーは重ねる順番が本当に大切なのです。
逆に言うと[keikou]レイヤーがどのように重なっているかを常に把握しながら作業が出来るようになれば[/keikou]、レイヤーを理解して使いこなせるようになったと言うことです。
それを目指して、まずは一歩目を踏み出しましょう。
レイヤーパネルの操作
レイヤーのほとんどの操作は「レイヤーパネル」から行うことが出来ます。
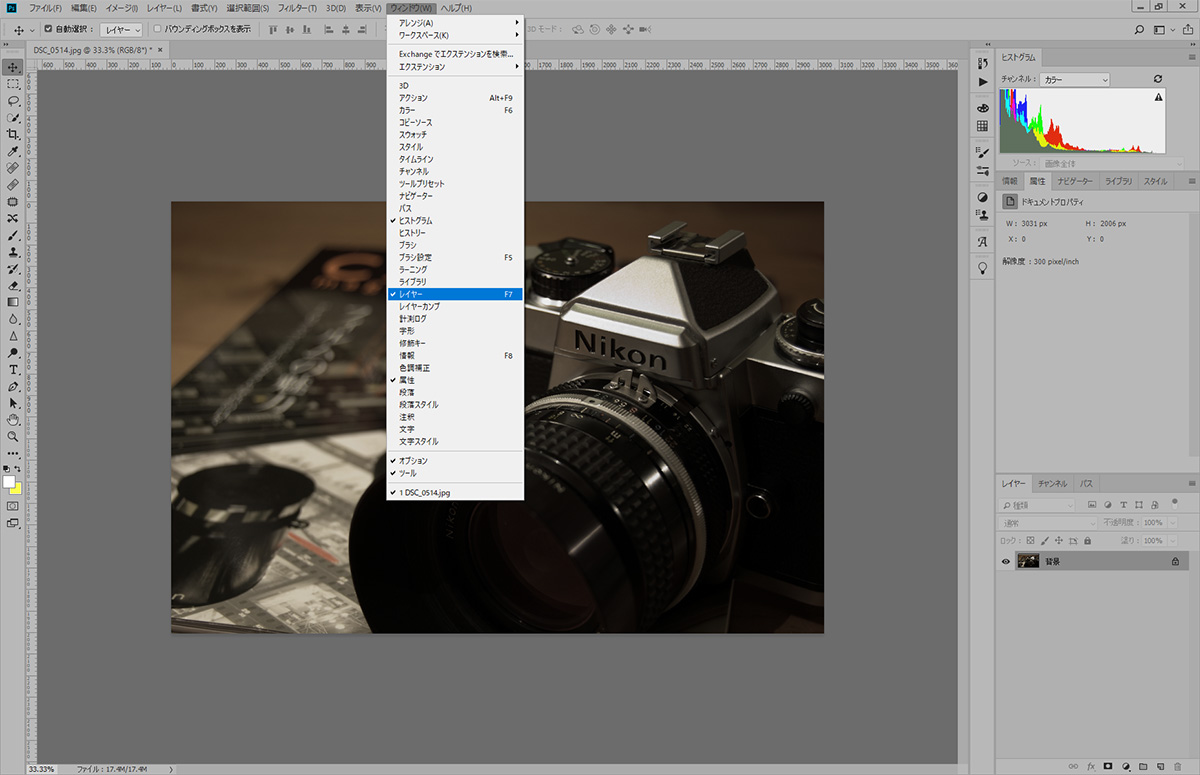
もしも、レイヤーパネルが開いてない場合はメニューのウィンドウ→レイヤーで開く事が出来ます。また、F7キーを押しても開きます。
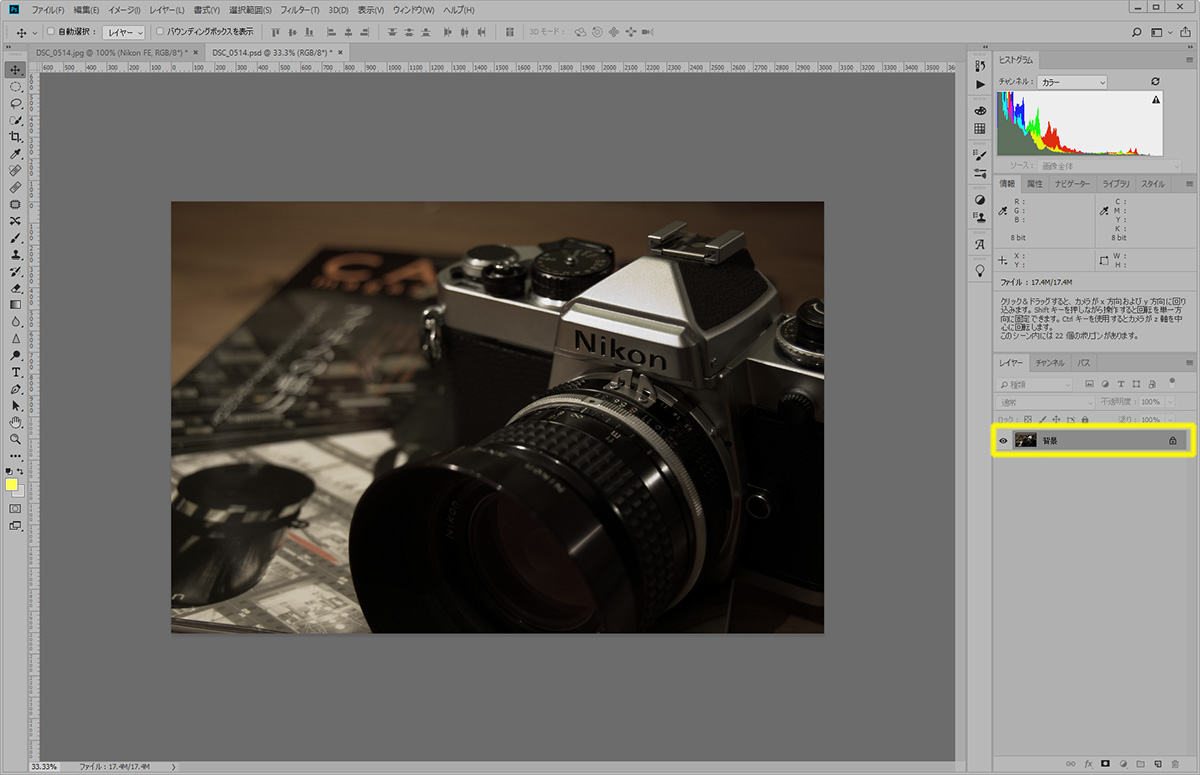
画像を開くと、レイヤーパネルに「背景レイヤー」が一枚だけ表示されます。この背景レイヤーが画像加工のベースになり、この上に色々なレイヤーを重ねていきます。
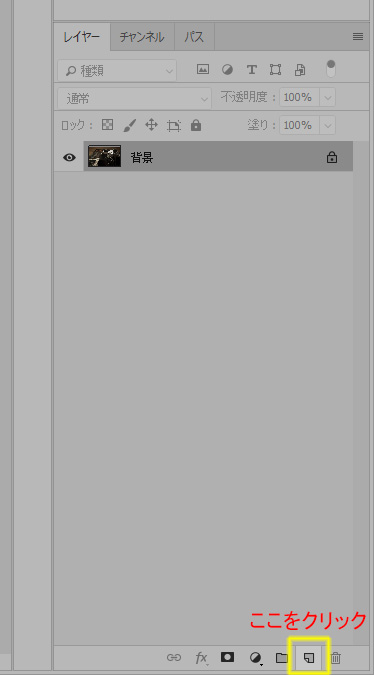
次にレイヤーパネルの下側にあるアイコンの中の右から2番目にある紙の角がめくれたようなアイコンをクリックしてみてください。
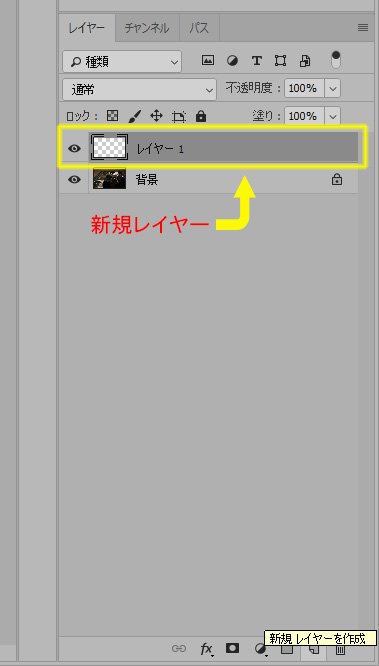
画像には何の変化もありませんが、レイヤーパネルに目を移すと「背景レイヤー」の上に、左側の枠が市松模様になった「レイヤー1」が追加され、その背景が暗くなっていると思います。
この市松模様はその部分が透明なことを示しています。
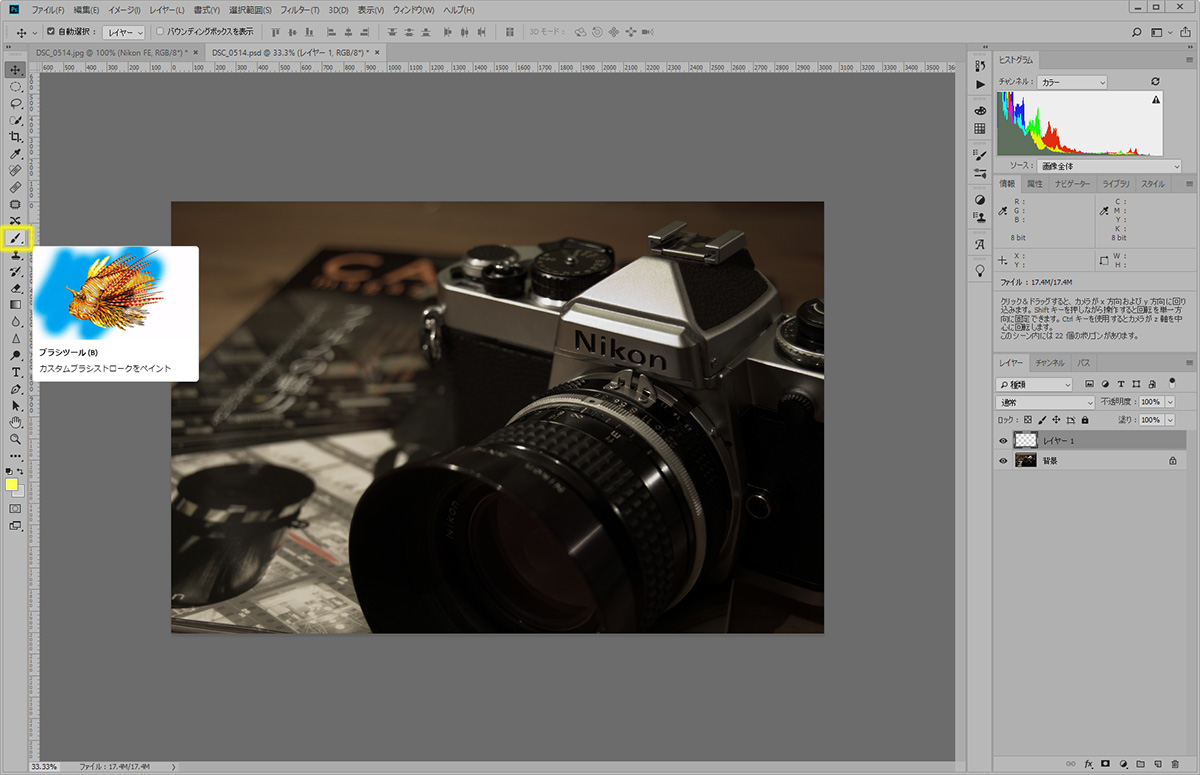
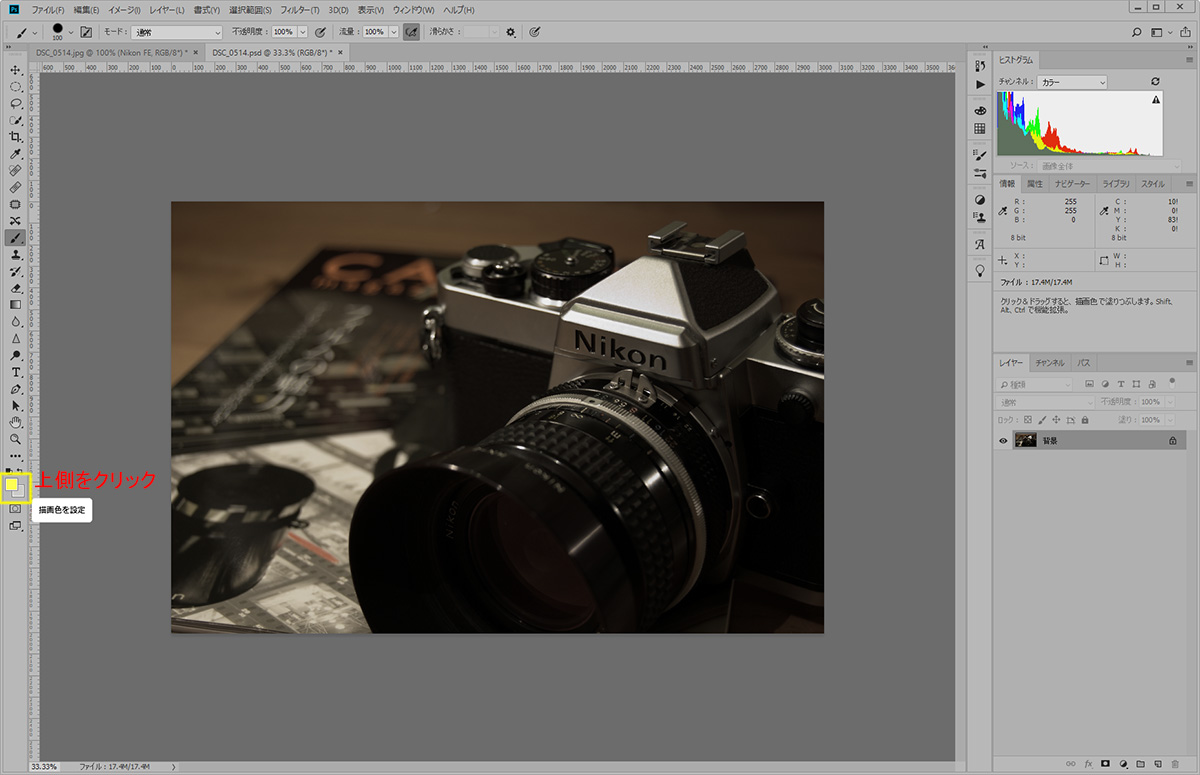
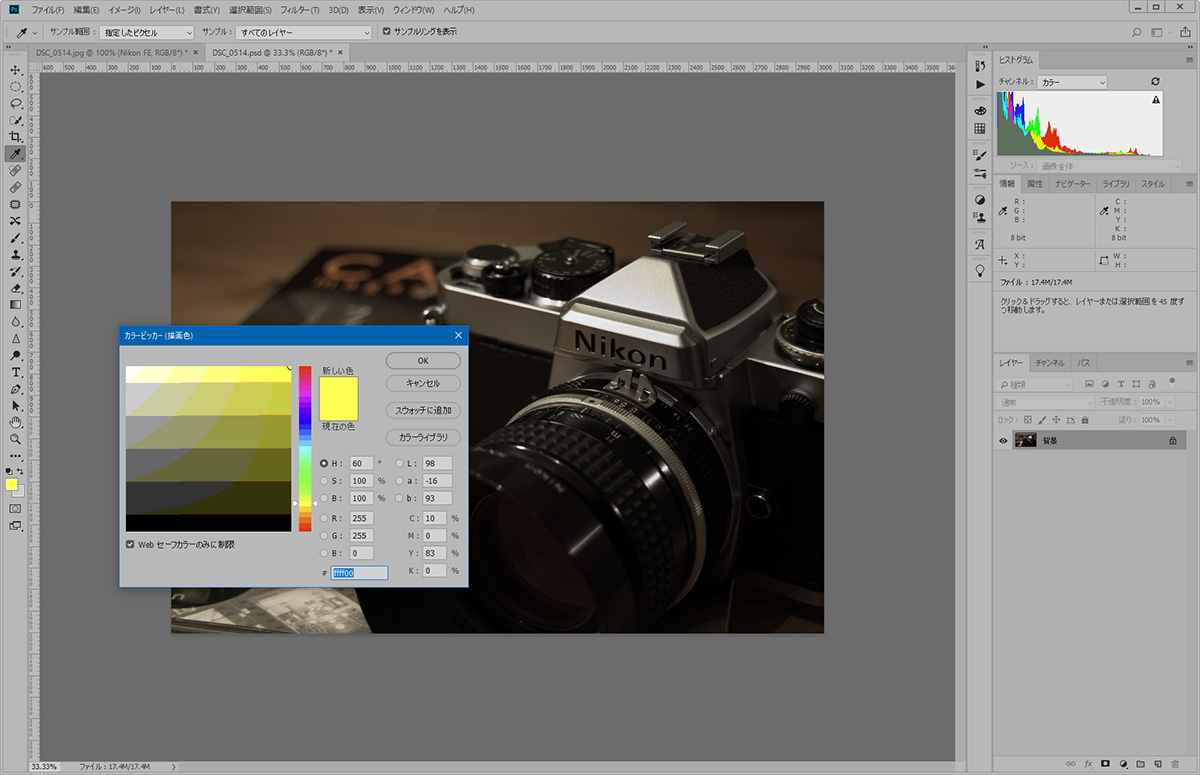
その状態で「ツールボックス」から「ブラシツール」を選び「描画色を設定」をクリックして「カラーピッカー」で任意の色を選びます。
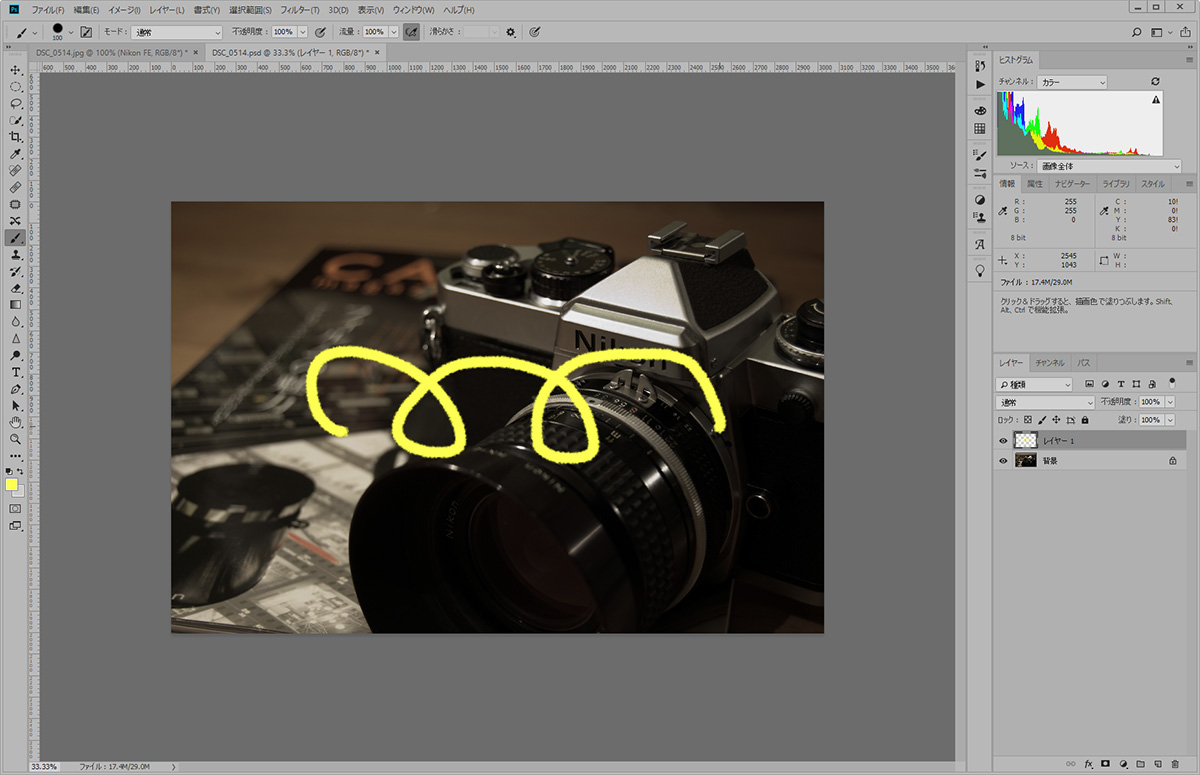
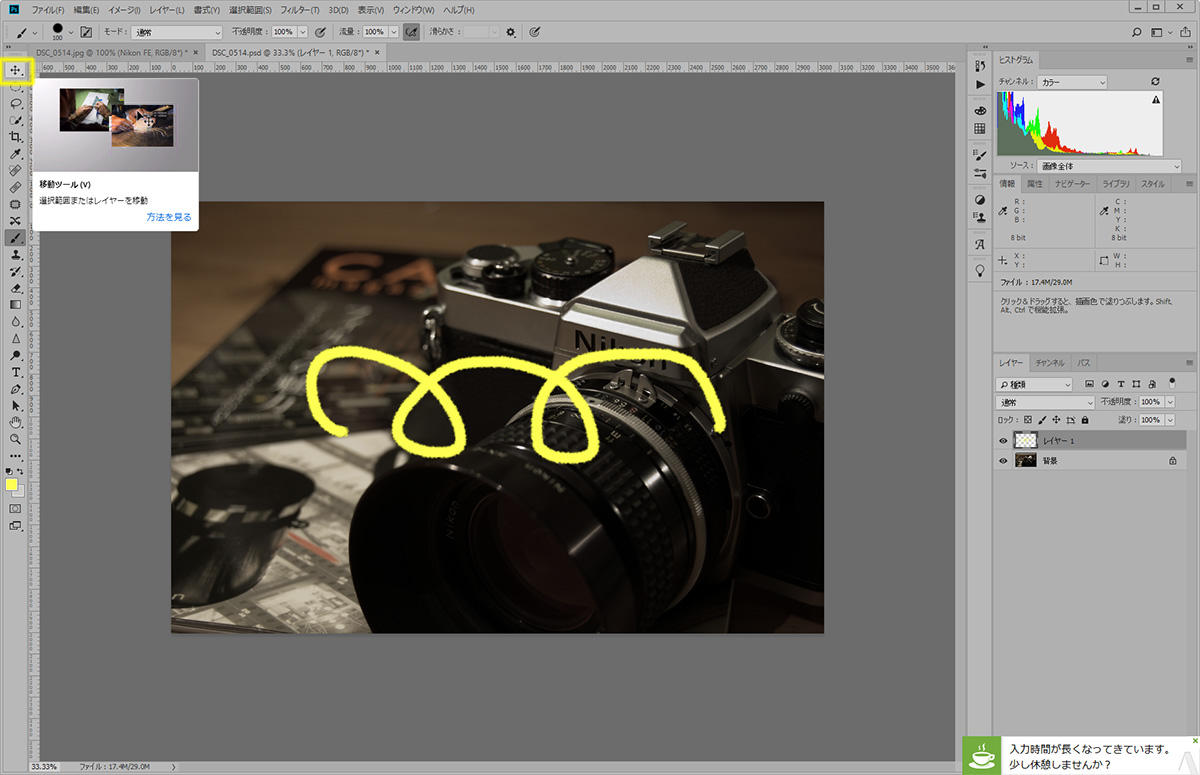
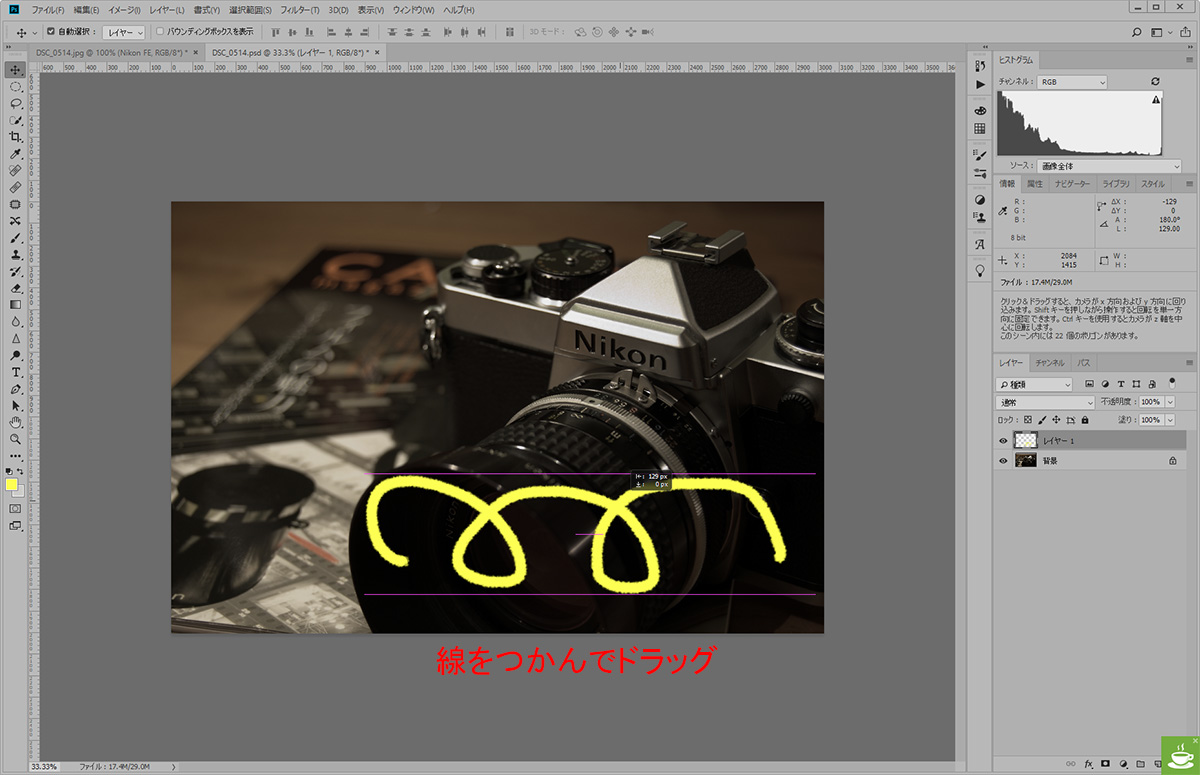
ブラシで画像に適当に何かを描いたら「ツールボックス」から「移動ツール」を選択して、画像の描いた部分をドラッグして見てください。[keikou]背景は動かず描いた模様だけが移動[/keikou]しましたね?
整理すると、
- まず画像を開くと「背景レイヤー」として開かれます。
- 新規レイヤーを作成すると、背景の上に透明のレイヤーが作られます。(枠内の市松模様は透明なことを表しています)
- その新規レイヤーを選択した状態(レイヤーパネルの背景が濃くなっているレイヤーが現在選択されている)でブラシで何かを描く。
- 移動ツールでドラッグすると描かれた模様だけが移動する。
これがレイヤー操作の基本です。
レイヤーパネルの簡単な操作
レイヤーパネルでは色々な操作ができますが、まずはレイヤーの名称変更方法と移動方法を覚えましょう。
レイヤー名の変更
名前の部分をダブルクリックすると、選択されるので任意の文字を入力する。
文字が変更されます。簡単ですね(^_^)
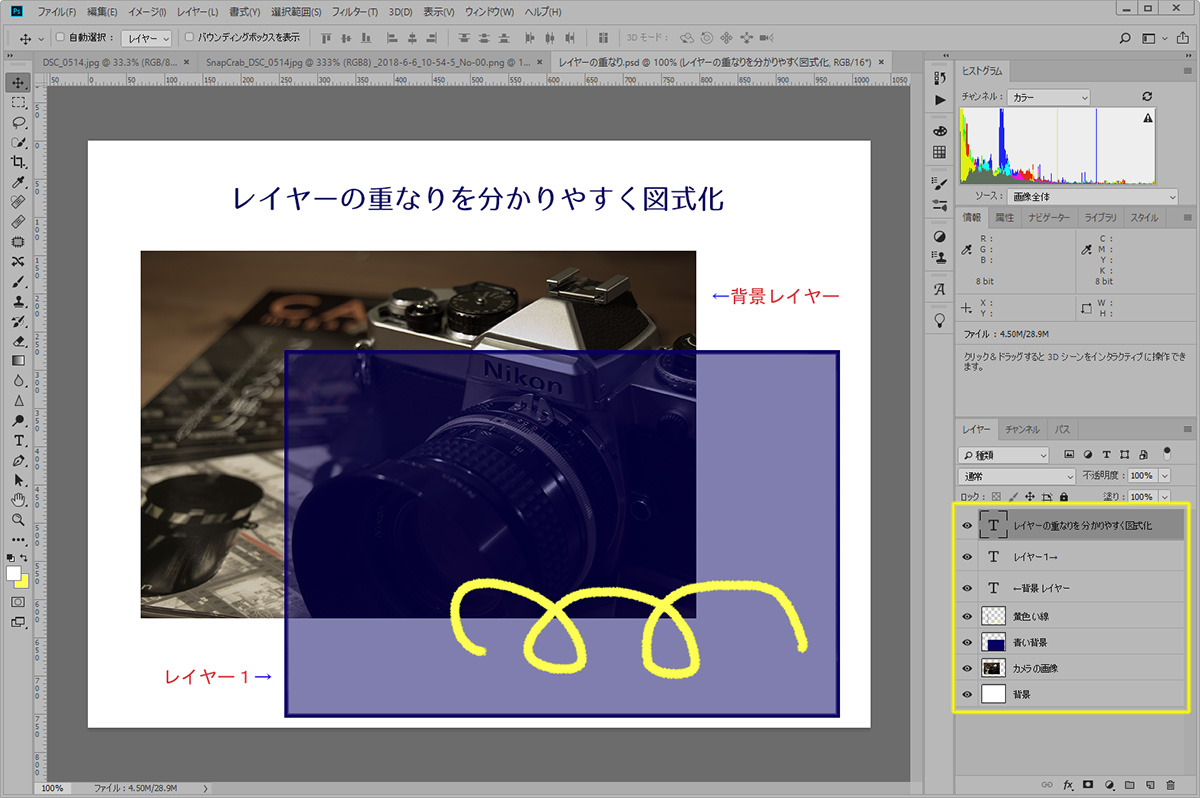
レイヤーの重なりを図式化
上の章で作った画像の構造を図式化したのが上の画像です。
もちろん薄い青で表示したレイヤーは実際には黄色い線以外の部分は透明で、下のレイヤーが完全に透けて見える状態になっています。
このようにレイヤーを使用して描かれた画像は、[keikou]たくさんのレイヤーの重なりを上から見ている[/keikou]と考えれば分かりやすいと思います。
ですから、レイヤーが重なる順番が非常に大切になり、もしもレイヤーを操作していて思うようにならない場合は、[keikou]まずは重なりの順番と現在どのレイヤーが選択されているか[/keikou](レイヤーパネルでどのレイヤーの背景が濃くなっているか)をチェックする事が重要です。
今回作った図は上の画像のような構造になっています。
この図のレイヤーパネルをよく見て、どのようなレイヤー構造になっているか考えてみてください。
まとめ
この記事ではレイヤーの超基本的な部分を解説しました。
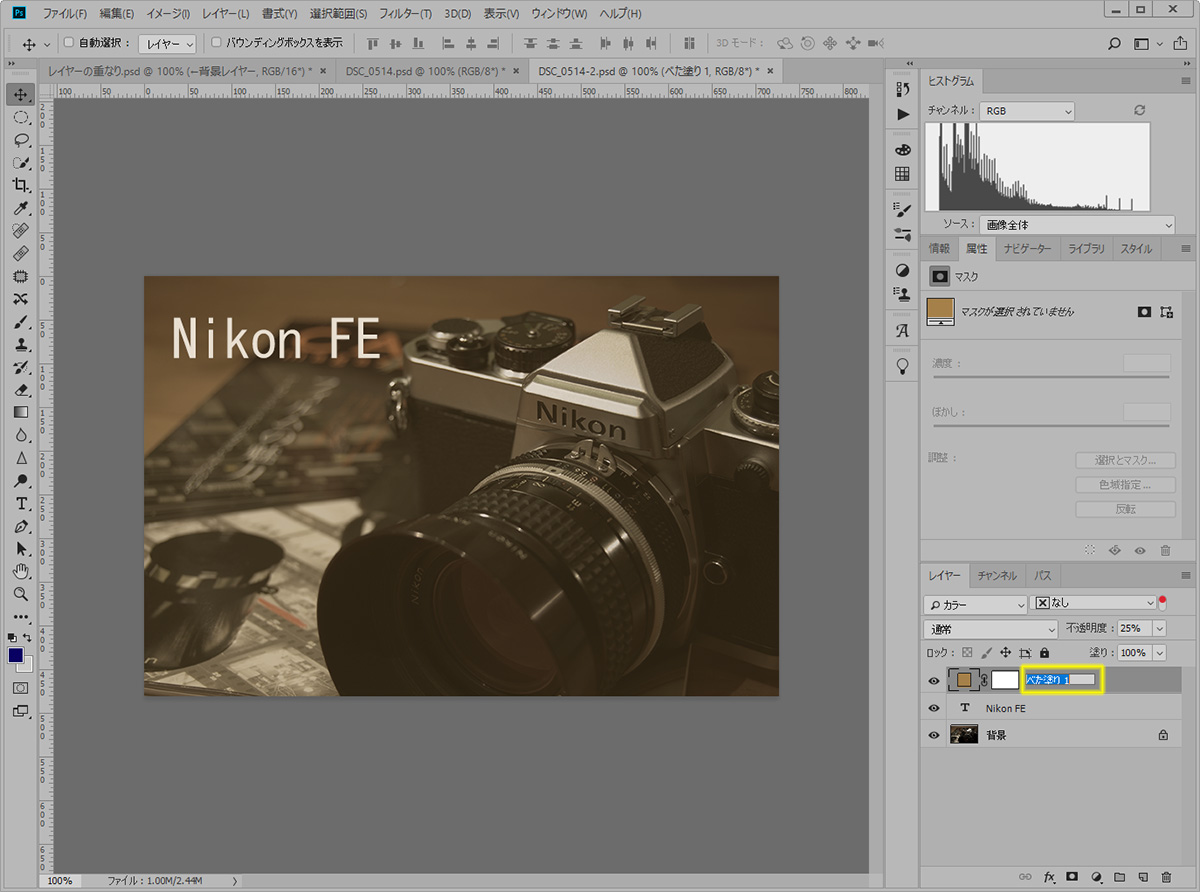
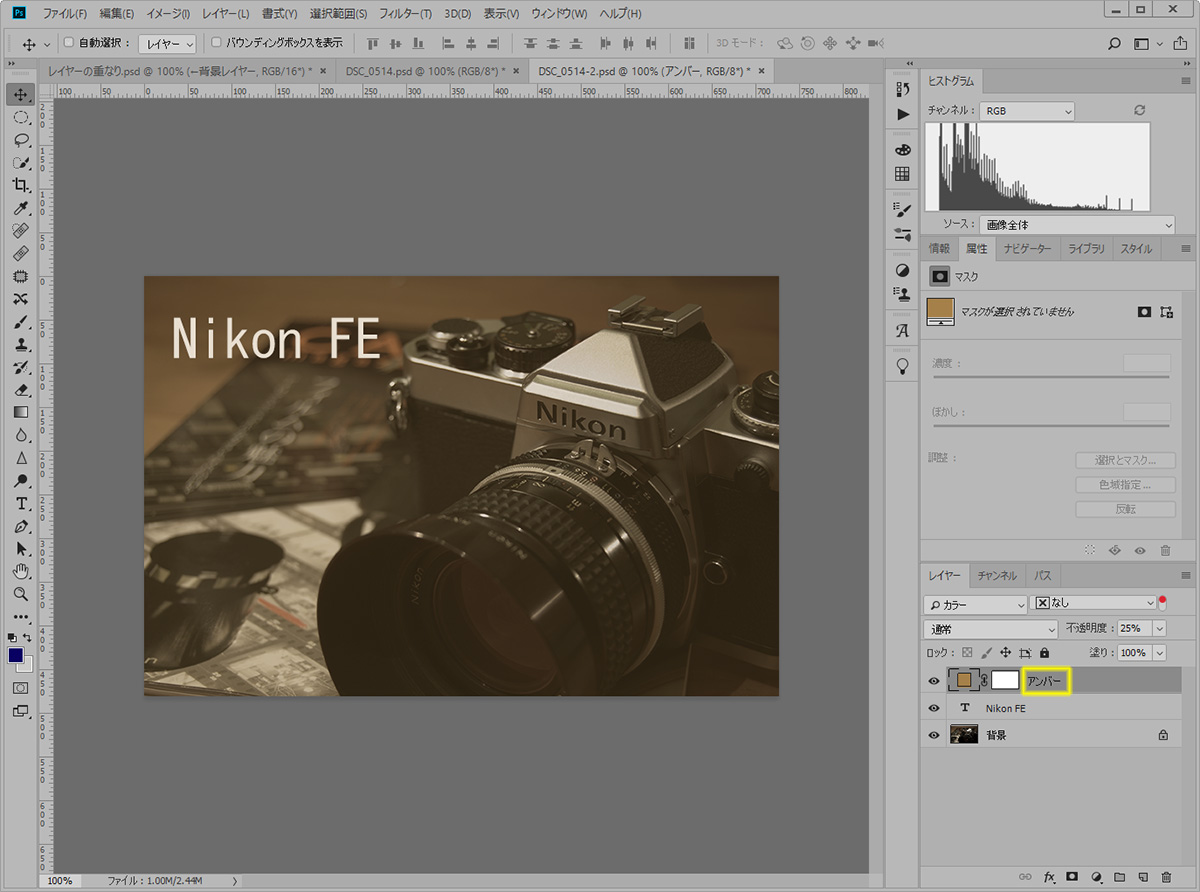
もちろんレイヤーには、今回アンバー色を重ねるのに使った「塗りつぶしレイヤー」や「調整レイヤー」など色々な種類があり、操作についても色々な方法があるのですが、まずは今回の記事に書かれたことを完璧に覚えましょう。
このレイヤーの重なりの理解とパネルの基本操作が分かっていれば、もっと高度な使い方を学ぶ場合も理解が早くなります。
何事も基礎固めが大事と言うことです。
それではまた。










































コメント