Webサイトを作成する時やフォトレタッチをする時など、PCを扱っている時には色を指定したり作成したりする場面が意外とたくさんありますよね。
そんな時あなたはどうしていますか?
その指定方法が分からないと、使っているテンプレートや他のWebサイトで見つけてきたデザインCSSをそのまま使ったり、何となく雰囲気だけでレタッチしたり。それでは満足いくデザインや作品を作るのは難しいでしょう。
でも、ちょっとした色の知識を身につけるだけで、色の指定で悩む事はなくなり、思った様に色をデザインできるようになります。
もちろん、デザイナーになる訳ではないので特別に難しい知識は必要ありません。でも、本当に初歩の知識でも、有ると無いとでは大違いです。まずは簡単な知識を身に着け、思い通りに色を操れるようになりましょう!
簡単な色の知識
あなたは「#FF0000」の様な文字列を見たことはありませんか?
この文字列こそが、PCで色を扱うときに最もよく使われるRGBカラーの表記法です。ですから、この文字列が何を表しているかが分かれば、簡単に色を指定できるようになるのです。
光によって色が見える原理
赤い絵の具と緑の絵の具を混ぜ合わせると、茶色になりますが、赤い光と緑の光を合わせると黄色になります。何故同じ色を混ぜたのに違う色になるのでしょうか?この現象を理解するには、加法混色と減法混色について分かっている必要が有ります。
加法と減法だから、色を足していくか減らしていくかの違いだという事は何となく分かると思うけど、まず前提として色が見えるとはどの様な現象かをある程度は理解しておかないといけません。
[keikou]色とは光源から出た光が物体に反射し、または物体自体が発光し、その光を目で捉えて脳で色として認識する現象です[/keikou]。
あなたは今晴れた日の正午ごろ、緑の芝生の上に転がっている赤いボールを見ているとします。この時の光源はもちろん太陽ですが、日中の太陽は全ての色を程よく含み、偏りのない白色光として感じられると思います。
この時、あなたの目に映っている緑の芝生がなぜ緑に見えるのか?
それは、全ての色を含んだ太陽の光の中から緑だけを反射し、他の色を吸収した光を見ているから緑色に見えるのです。
そして転がっている赤いボールは、もちろん赤い光だけを反射しているから赤色に見えるのです。
何故色によって反射したり吸収されたりするのかを説明するには、光の波長とかが関わっているのですが、だんだん難しくなっていくので割愛します。理解するヒントとしては、虹が出来る原理とか何故夕日は赤いのか等を調べれば分かると思います。
原色とは
原色(げんしょく、英: primary colors、単に primary とも)とは、混合することであらゆる種類の色を生み出せる、互いに独立な色の組み合わせのこと。互いに独立な色とは、たとえば原色が三つの場合、二つを混ぜても残る三つ目の色を作ることができないという意味である。
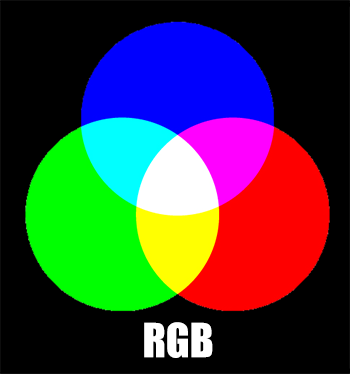
人類の目においては、原色は三つの色の組み合わせであることが多い。たとえばテレビモニターや照明などで、異なる色の光を重ねて新たな色を作る加法混合の三原色は、通常赤・緑・青の三色である。また、絵具を混ぜたりカラー印刷で色インクを併置するときに行われる減法混合の場合の三原色は、シアン・マゼンタ・イエロー(黄色)の三色である。
始めにウィキペディアから引用させていただきましたが、この原色についてもある程度知っておいた方が、色の理解は早いと思います。ただ、何故原色はこの色なのか?などと考え始めると、また難しくなって来て理解するのが大変になりますが、ただ色を扱うだけならそこまで詳しい知識は必要ないので上記で引用した程度を分かっていればよいと思います。
減法混色とCMYKカラー
ウィキペディアから引用により、最初に出てきた、赤い絵の具と緑の絵の具を混ぜ合わせると茶色になる現象は減法混色だと分かったと思いますが、何故絵の具を足していくのに減法という引いていく表現が使われているのか?ちょっと腑に落ちないかも知れません。
では、この様に考えてみましょう。
今ここは明るい光が差し込む窓際で、そこに真っ白なキャンバスがあります。あなたがこれを見ている時、全ての色を含んだ光がキャンバスに反射してあなたの目に入り、全ての光が反射しているので白く見えます。
次にあなたは、そのキャンバスに水色(シアン)の絵の具を塗ります。するとその塗られた部分に当たった光のうち水色の成分の光のみ反射して残りは吸収されます。
更にその水色の上に黄色を塗ったとします。すると、水色と黄色の成分が合わさった緑の光が反射して残りは吸収され緑色になります。またこの時、水色と黄色が重なった事により、色が濃くなり反射する光の量は低下します。
このようにして、更に赤紫色(マゼンタ)を塗り重ねると全ての色成分が吸収され黒になる・・・筈なのですが、実際には濃い緑の様な色のなって真っ黒にはなりません。
これは、純粋な黄色やシアン等の塗料が作れないからだそうです。ですが、色を重ねて行くと、どんどん光が吸収されて(光が減って)黒に近づいて行くので減法混色といい、シアン、マゼンタ、イエローを色の三原色と言うのです。
ただ、先ほど書いたように三原色を混ぜても純粋な黒は作れないので、黒(Key plate)を入れた四色が良く使われています。また、黒の本来の頭文字はBlackのBですが、Blueと混同するので墨版(Key plate)のKが使われています。
この色の組み合わせは、みなさんがご家庭で使っているインクジェットプリンターのインクの組み合わせと同じですね。
そしてこの部屋に夜が訪れました。部屋の窓には遮光カーテンが引かれ全ての光が閉ざされています。あなたは忘れ物をしてこの部屋に戻ってきましたが真っ暗闇でキャンバスは全く見えません。これが光が0になった状態です。反射光が全くないので何も見えませんね。これが、印刷などの反射原稿の見え方です。
電気のスイッチの位置も探せないあなたは、ポケットからスマホを取り出してスイッチを入れました。スマホは自ら光を発するので暗闇でも画面が見られます。するとあなたは、lineの新着メッセージを発見し、部屋の電気スイッチを探すのそっちのけで返信メッセージを作成してしまいました(笑)
このスマホの画面がこれから解説するRGBカラーで色を作っているのです。
加法混色とRGBカラー
RGBとは、光の三原色である赤(Red)、緑(Green)、青(Blue)の頭文字で、この3色の割合により色を表す方法が、RGBカラーです。そんな事は知っているかも知れませんが、何故この3色で色が表せるのでしょうか?
先ほどのCMYKカラーでは、白から色を重ねて黒に近づけていきましたが、RGBカラーの場合は逆に黒に色付いた光を加えて白に近づけていきます。この現象は、普段見慣れている液晶画面や舞台照明と同じなので、素直に理解しやすいと思います。
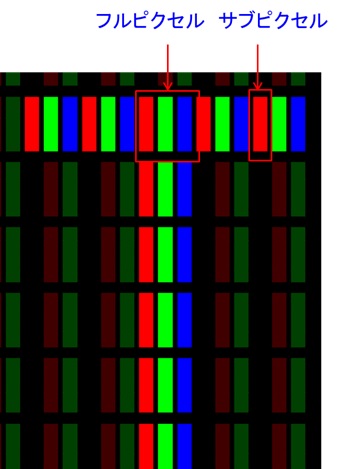
ここからは、この液晶画面で考えていきましょう。この液晶画面をどんどん拡大していくと、格子状の枠がたくさん集まって出来ている事が分かります。この小さな枠を画素(ピクセル)と言い、よく使われる画面の解像度とは、このピクセルが縦横に幾つ並んでいるかで表されます。フルハイビジョンなら1920万×1080万ですね。
この中には光の三原色RGB各色のサブピクセルが入り、これを1組として一つのピクセルを構成しています。そしてこのサブピクセルの光る強さを調節する事により、いろいろな色を作り出しているのです。
勘違いして欲しくないのですが、デジタル画像も拡大していくと四角いピクセルが集まって構成されているのが分かりますが、このピクセルは一色に塗りつぶされています。
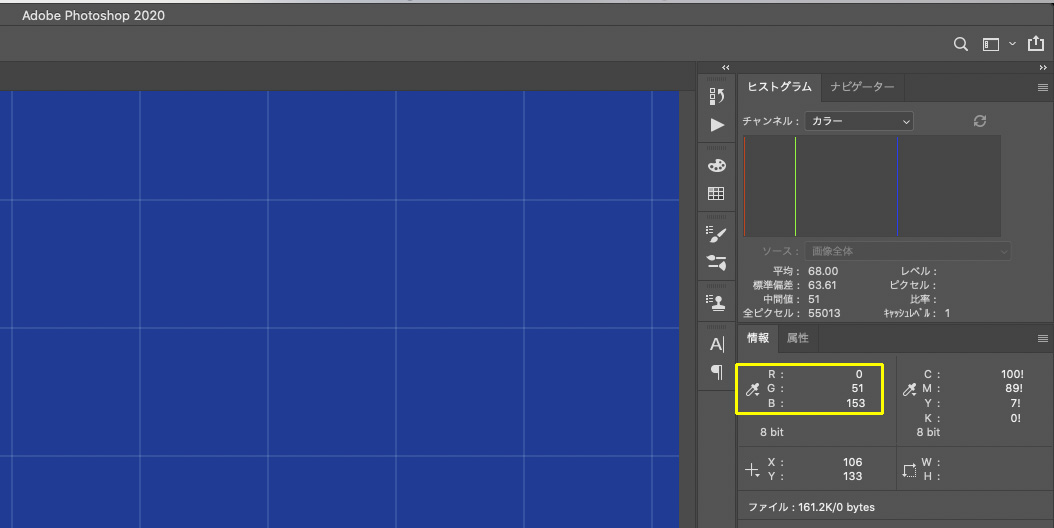
この画像はPhotoshopで青の塗りつぶしを最大まで(12800%)拡大したものですが、一つのピクセルは同じ色で塗られていますね。
この青い色を液晶画面に作り出すために、液晶のピクセル(同じピクセルだから分かりづらい)の中のサブピクセルが光を調節して色を作っているのです。
話は戻って8bitのデジタル写真の場合、8bitは2の8乗で256になるので、画素をRGB各256階調(0~255段階の明るさ)で光らせる事で、256の3乗つまり約1670万色のフルカラーで表示する事が出来ます。
先ほどの添付画像の黄色い枠で囲った部分を見ると、R:0、G:51、B:153 となっていますね?
これがこの青色のRGB値を表しているのです。
色を指定してみよう
ここまでの理屈が理解できれば、後は簡単です。
最初に書いた「#FF0000」が何を表現しているのかが分かれば自由に色を指定できる様になります。
私達が普段数を数える時には、10で位が繰り上がる10進数を使っていますが、コンピュータの世界では0と1だけの2進数が使われています。そして、2進数の1桁(0か1)を1ビットと言います。
この1ビットが8つ集まり8ビットになると、これを一まとめにして1バイトと言います。半角英数字を1バイト文字、全角文字を2バイト文字と言いますが、これは半角英数字は1バイトで1文字を表す事ができますが、全角文字は2バイト使わないと一文字を表せないという事です。(Unicodeでは半角文字も2バイトで表現しますが)
それでは、コンピュータでフルカラーを表すのには何ビット必要なのでしょうか?
答えは24ビットです。前にRGB各画素を256階調で光らせると書きましたが、この256階調が8ビットになり、それが3色で24ビットになるのです。ただ、この24ビットを2進数でそのまま表すと、1ビットで一桁、2ビットで二桁・・・8ビットで八桁なので、24ビットだと 00000000 00000000 00000000 と桁数が多くなりすぎて分かりずらいので、4ビットを一桁で表した16進数が使われています。
16進数では、数字の0~9、アルファベットのA~Fが使われ、0が最小でFが最大になります。
そして、この16進数でRGB各色の明るさを表して色を指定する方法が「#FF0000」という表記法なのです。ちなみにこの色は、RがFFなので最大、GとBが00で最小なので、一番明るい(濃い)赤になります。
color-sample.comで欲しい色を探す方法
これであなたも理屈の上では全ての色を指定できる様になったはずですが、そうは言ってもあの色はどの数値を指定すれば出来るかなんてすぐに分かりませんよね。でも、ご安心ください。世の中にはそんなあなたや私の為に素晴らしいサイトが有るのです(^^♪
下記のサイトを利用すれば、コンピュータで表示できる約1670万色全てを探す事が出来ます!凄いですね!

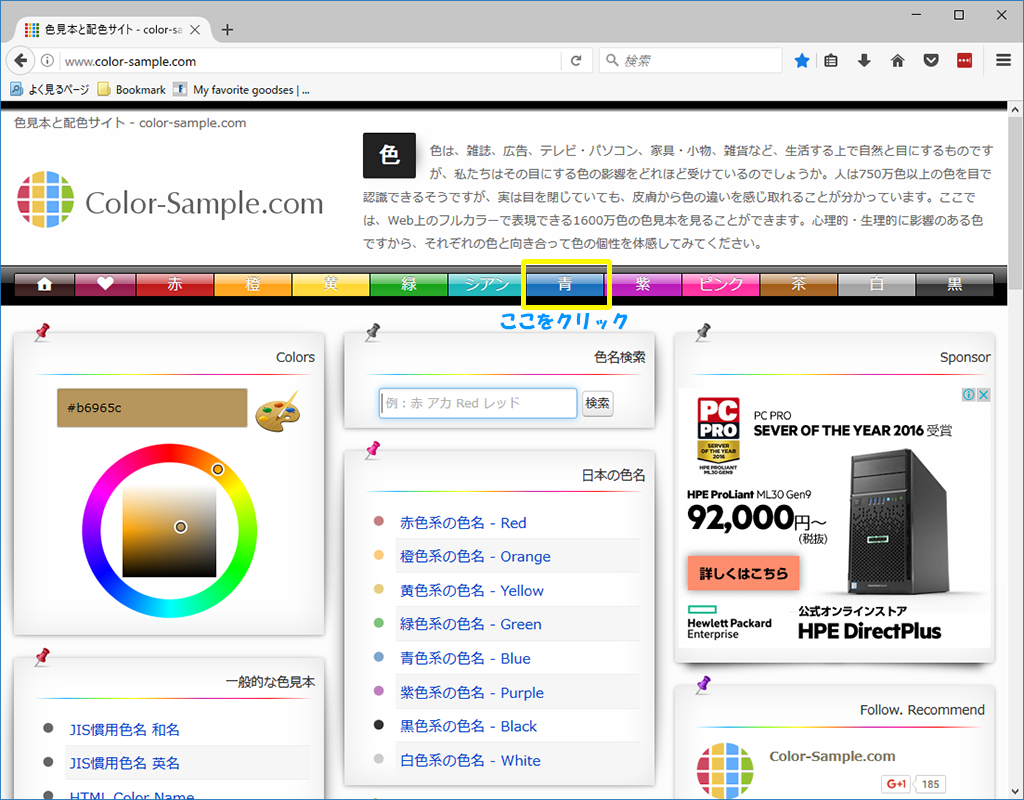
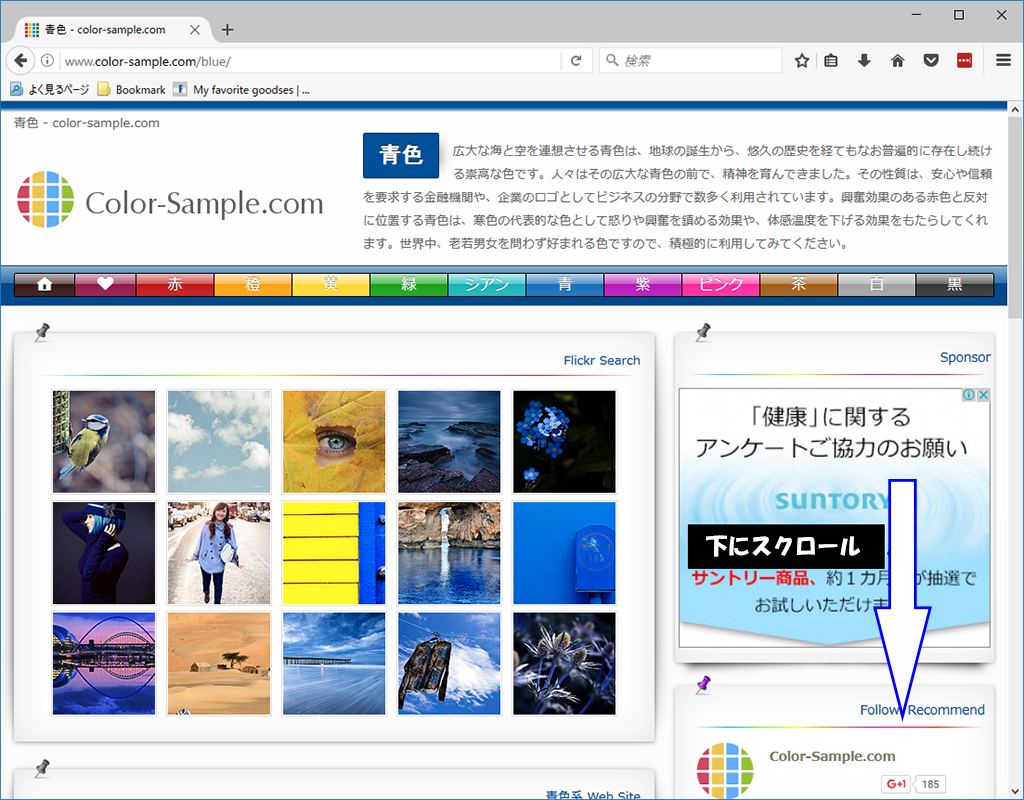
それでは早速color-sample.comさんへ行き、色を探してみましょう。今回は、青系の色を探す事にします。
ヘッダーの下にカラーバーのメニューがあるので、そこから青をクリックします。
青色のページになるので、下の方にスクロールします。
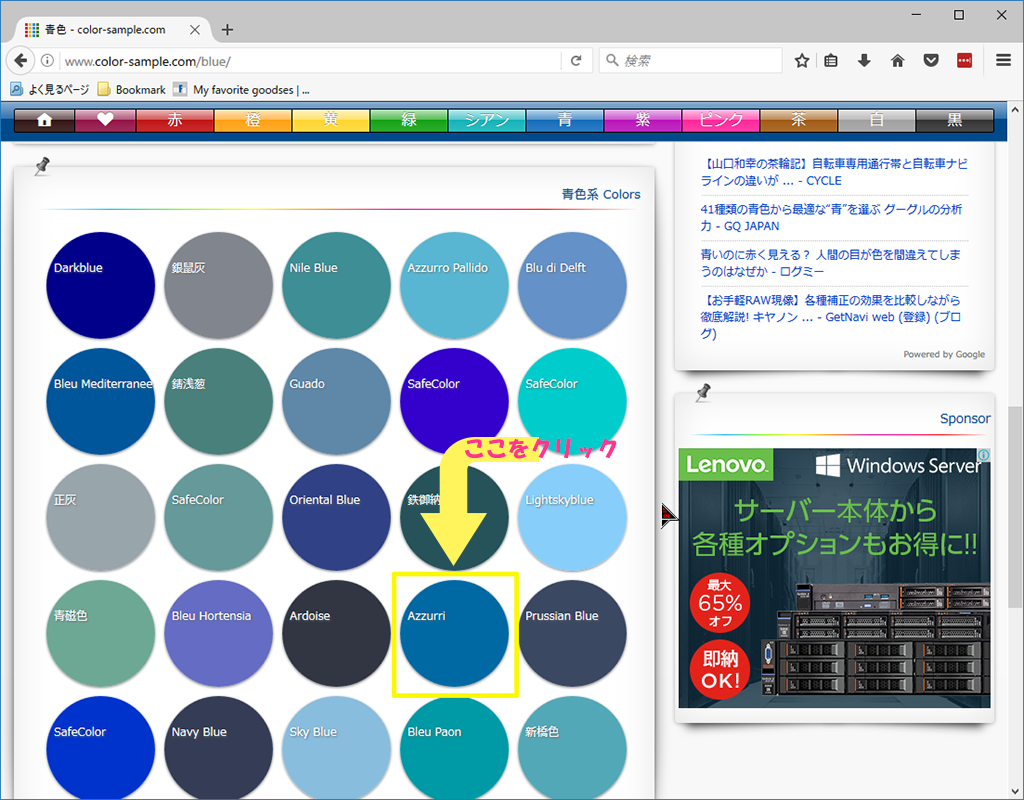
今回はAzzurriを選びました。ちなみに色の場所は開くたびに変わるので、同じ場所に有るとは限らないので注意してください。
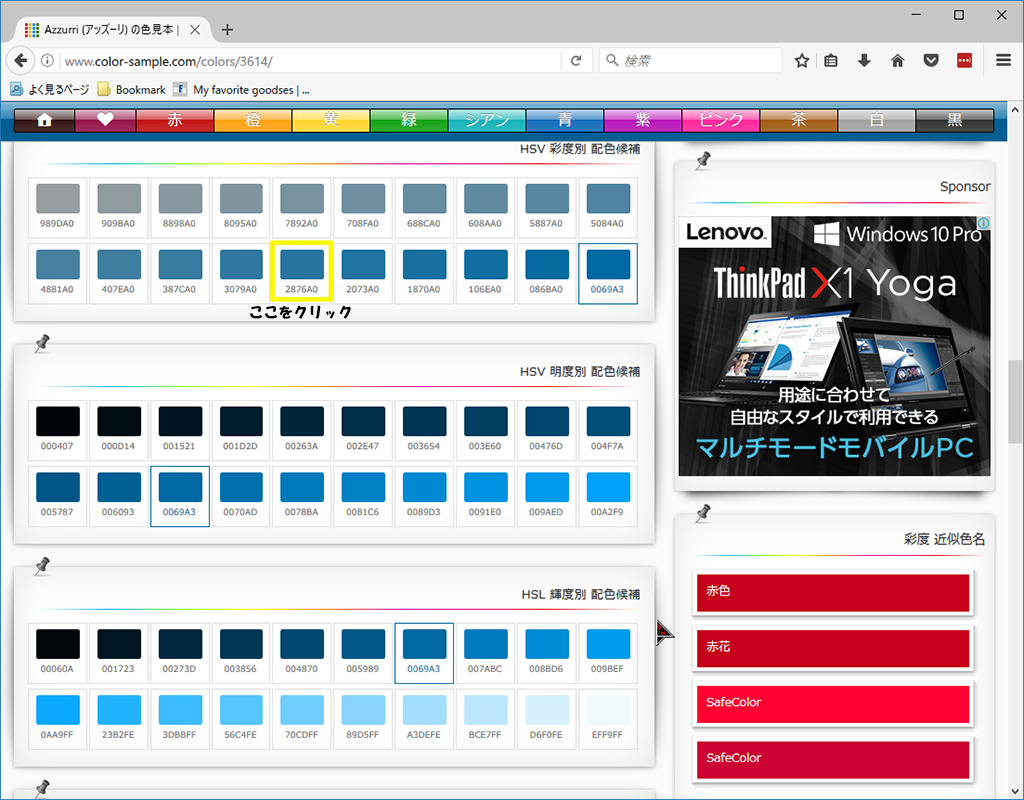
Azzurriのページに行ったら、また下にスクロールして下さい。すると色々な分類法で色が選べるので、今回はHSV 彩度別 配色候補から2876A0を選びました。
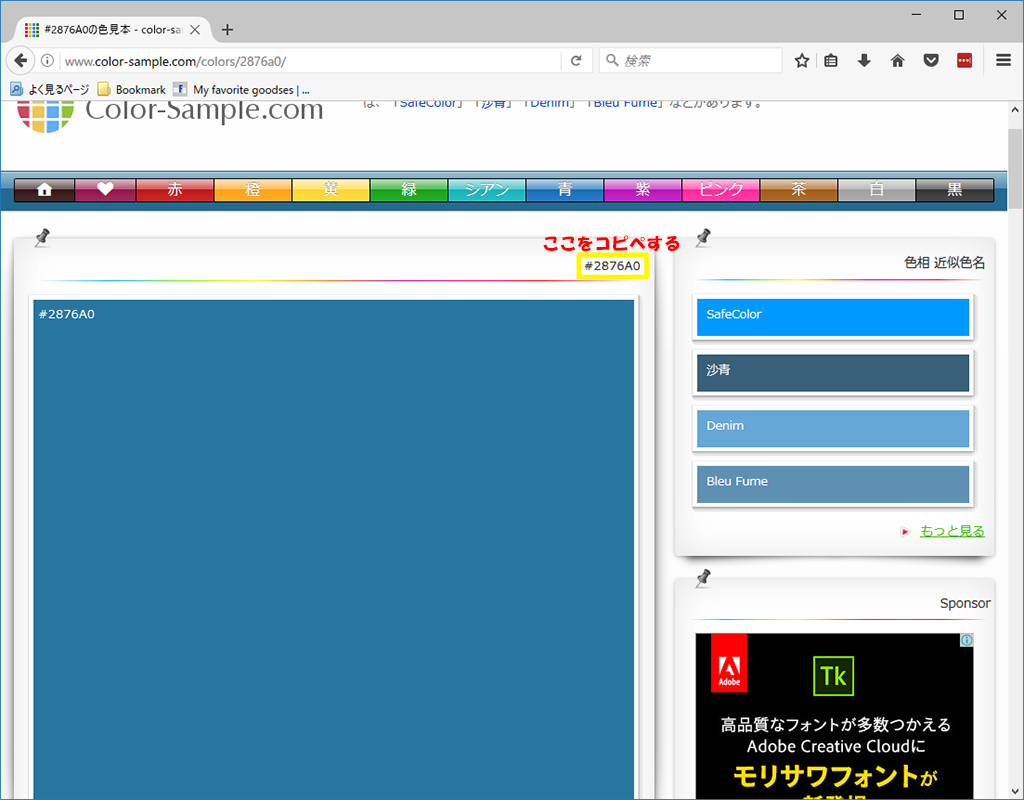
この色で良ければ、右肩に表示されている16進数をコピペして色を指定します。
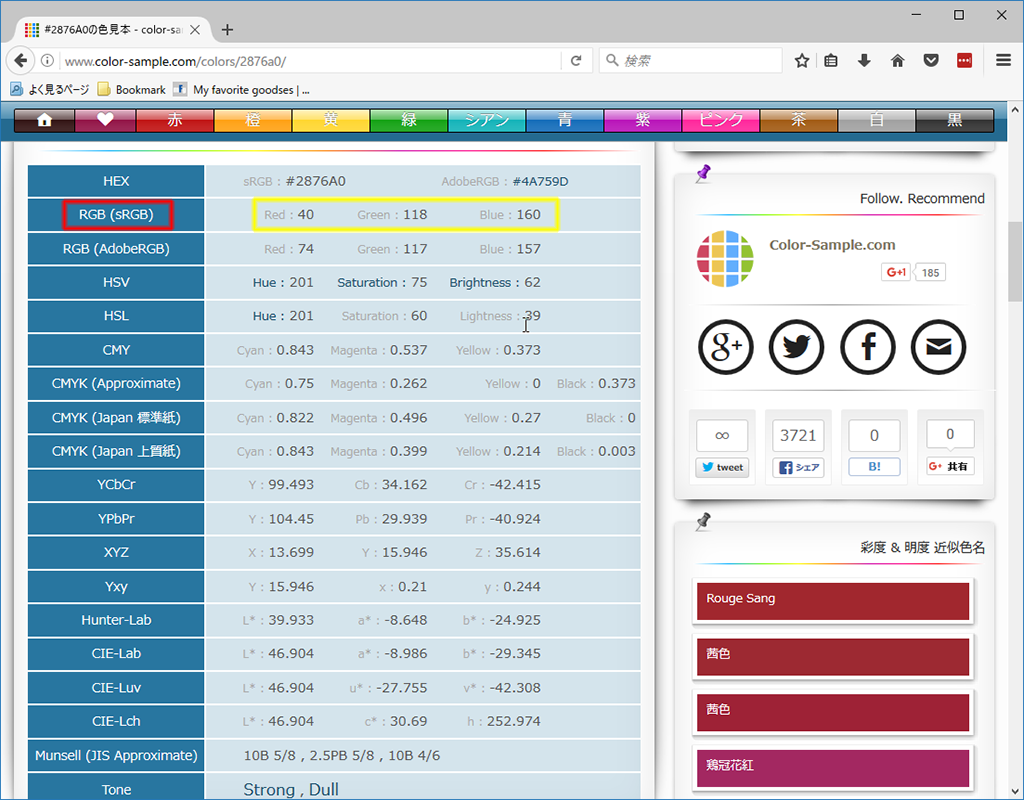
このページを下にスクロールすると、この様な表が出てきますが、これは今回指定した色を色々な表記法で表した表です。興味のある方は色々と調べてみて下さい。ただ、Webサイトで色を指定する場合は、sRGBを使用する事だけは覚えておきましょう!
そして、RGBを0~255の数値で表す方法も良く使われるので、覚えておくと便利です。この表の2段目がその表記法で、今回の色はRGB(40,118,160)である事が分かります。
そして例えば、RGB(255,128,0)と書いてあれば、赤が最大で緑が半分で青が0だからオレンジになるのが分かりますよね?オレンジとは分からなくても表記されている意味は分かると思います。
こんな風に理屈が分かってくると、表現の幅が広がって楽しですよね。
それではまた。





































コメント