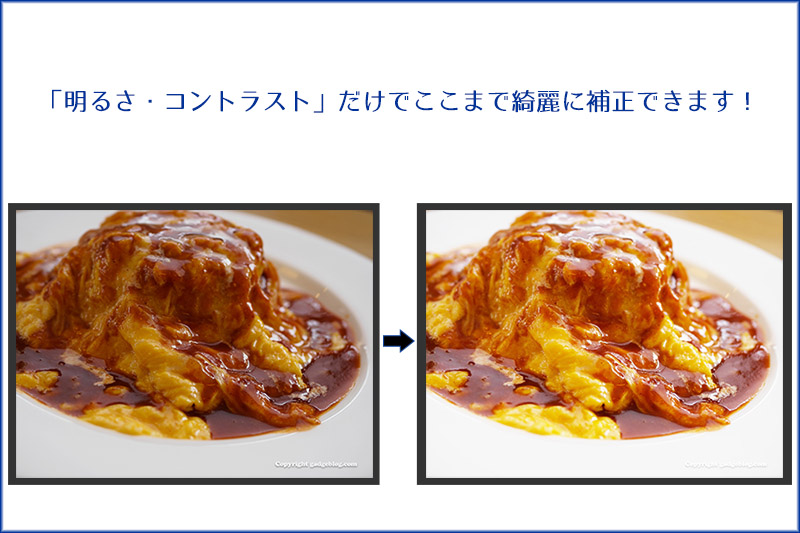
こんにちはaki99です。
撮影した写真を見て「なんだかいまいちだなあ?」そんな風に思ったことが、あなたもきっとあると思います。
そんな風に思う原因は色々ありますが、中でも[keikou]一番多いのが少し暗く写った写真です。[/keikou]最近のカメラは性能がよいので、大幅に露出(明るさ)がくるう事はほとんどありませんが、やはりカメラも万能ではありません。被写体によっては写真が明るすぎたり暗すぎたりする事も良くあることです。
でも、安心してください!
そんな写真もPhotoshopで少し調整するだけで、見違えるようなきれいな写真に変身させることが出来ます。
Photoshopにはたくさんのツールがあり、写真の明るさを変更するにも色々な方法がありますが、今回は一番基本的なツール「明るさ・コントラスト」の使い方を紹介したいと思います。
このツールで明るさとコントラスト調整の基礎をマスターすれば、将来「トーンカーブ」など、もっと高度なツールを使う上でも、その知識がきっと役に立ちますよ!
2つのスライダーで画像を補正
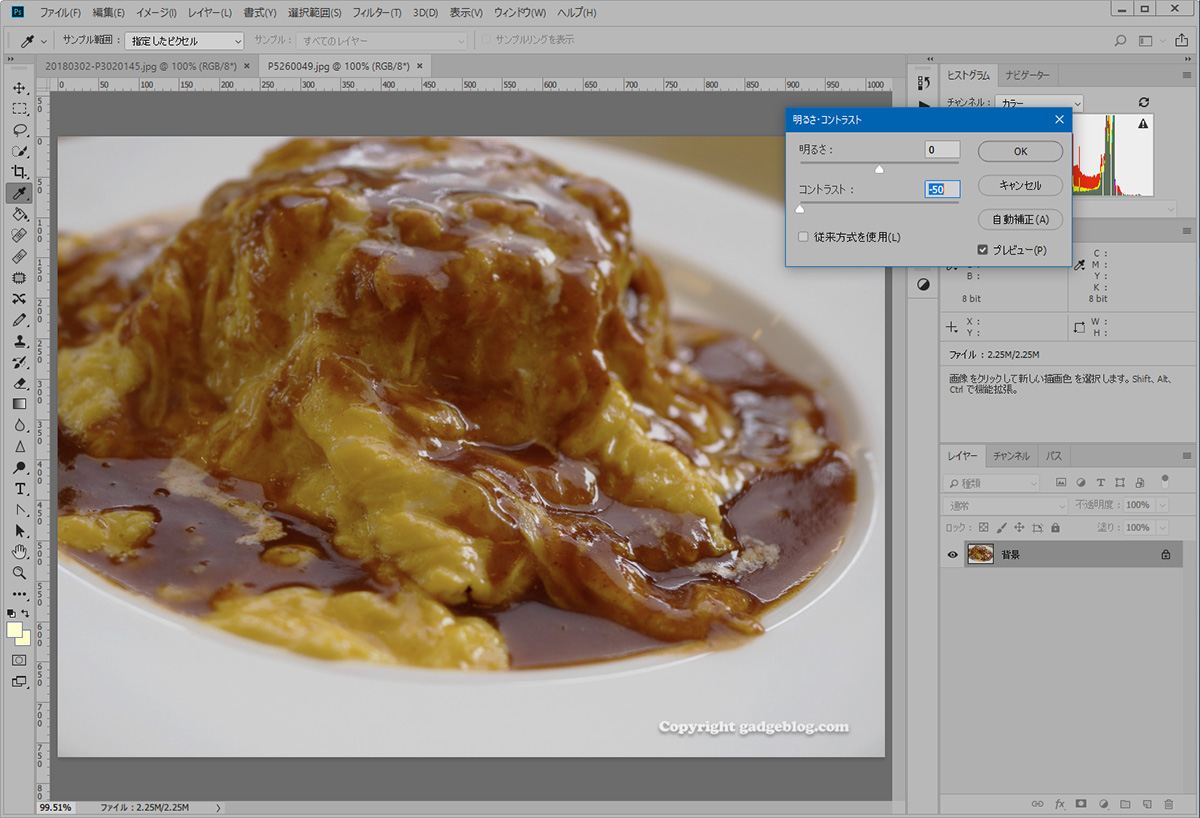
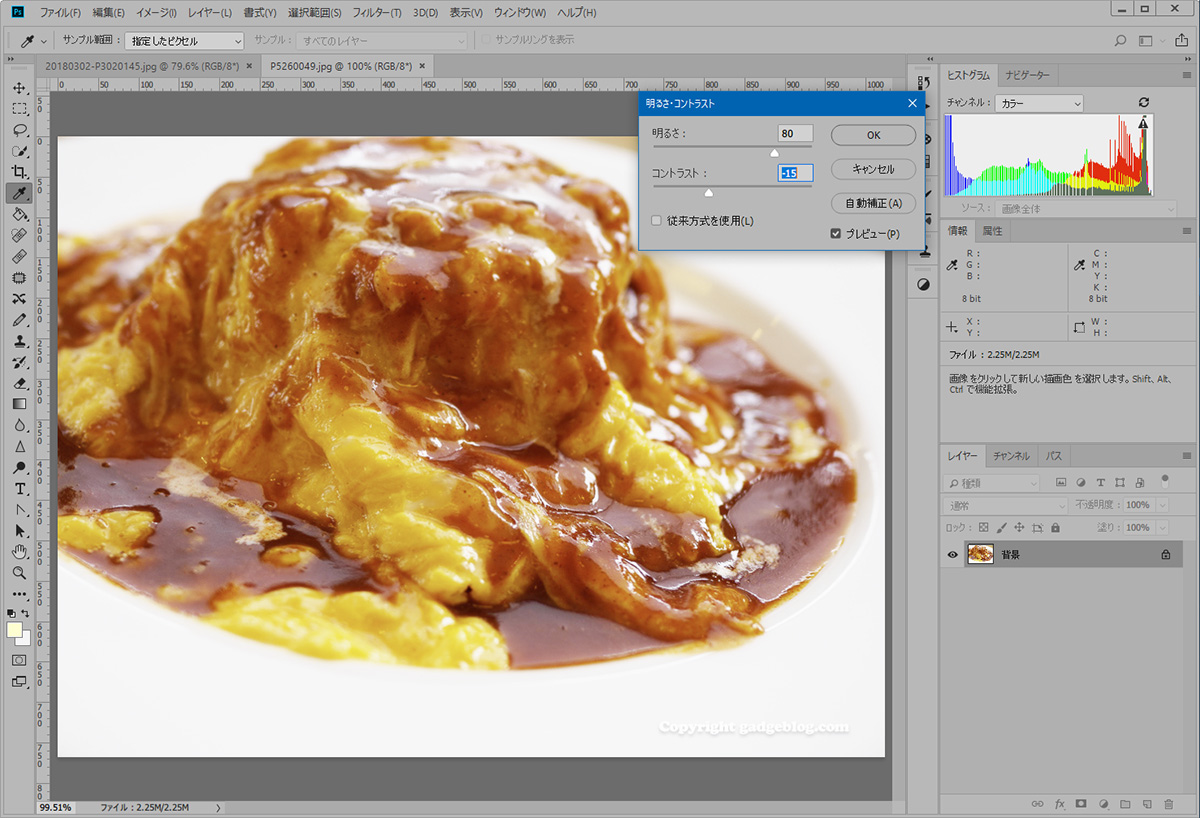
今回は【依カメラ】14話「フラットビレッジでCafe Lunch」に出てきた、ちょっと暗いオムライスの画像を使って、「明るさ・コントラスト」の使い方を解説していきます。
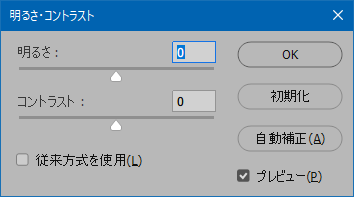
このツールをを開くには、調整したい画像を開いた状態で、メニューバーから「イメージ」→「色調補正」→「明るさ・コントラスト」と、たどってクリックして開きます。
 すると、左記のような2つのスライダーのあるツールが開いたと思います。
すると、左記のような2つのスライダーのあるツールが開いたと思います。
このツールを使って画像を補正していきます。
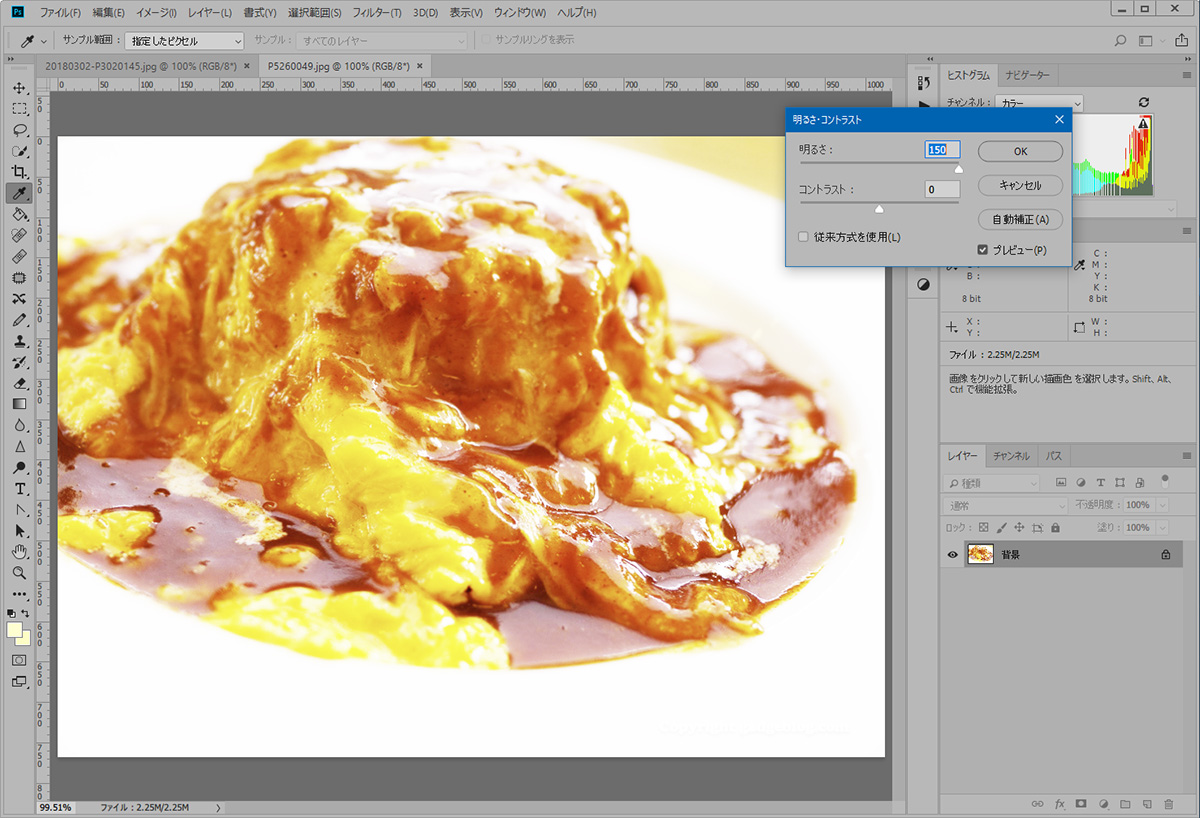
上側の明るさスライダーを右に動かすと明るくなります。
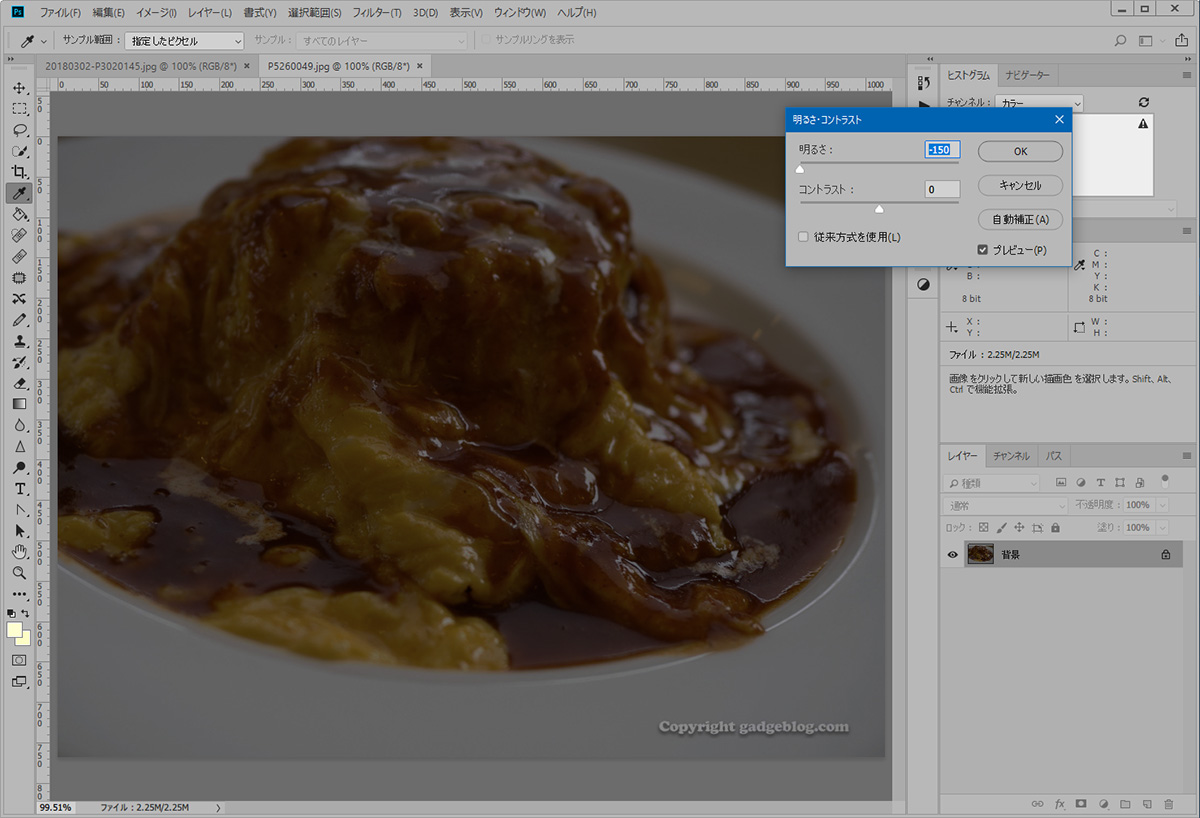
左に動かすと暗くなります。
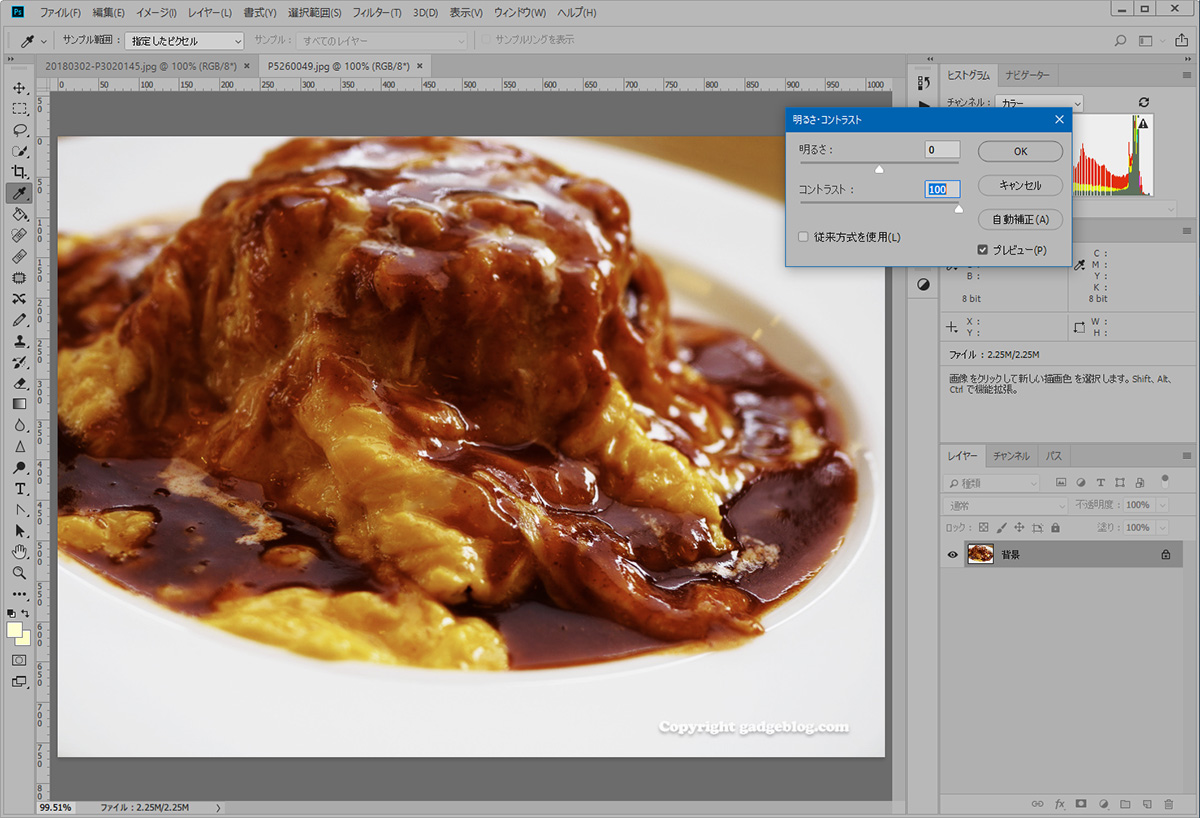
下側のコントラストスライダーを右に動かすとコントラストが高くなります。
左に動かすとコントラストが低くなります。
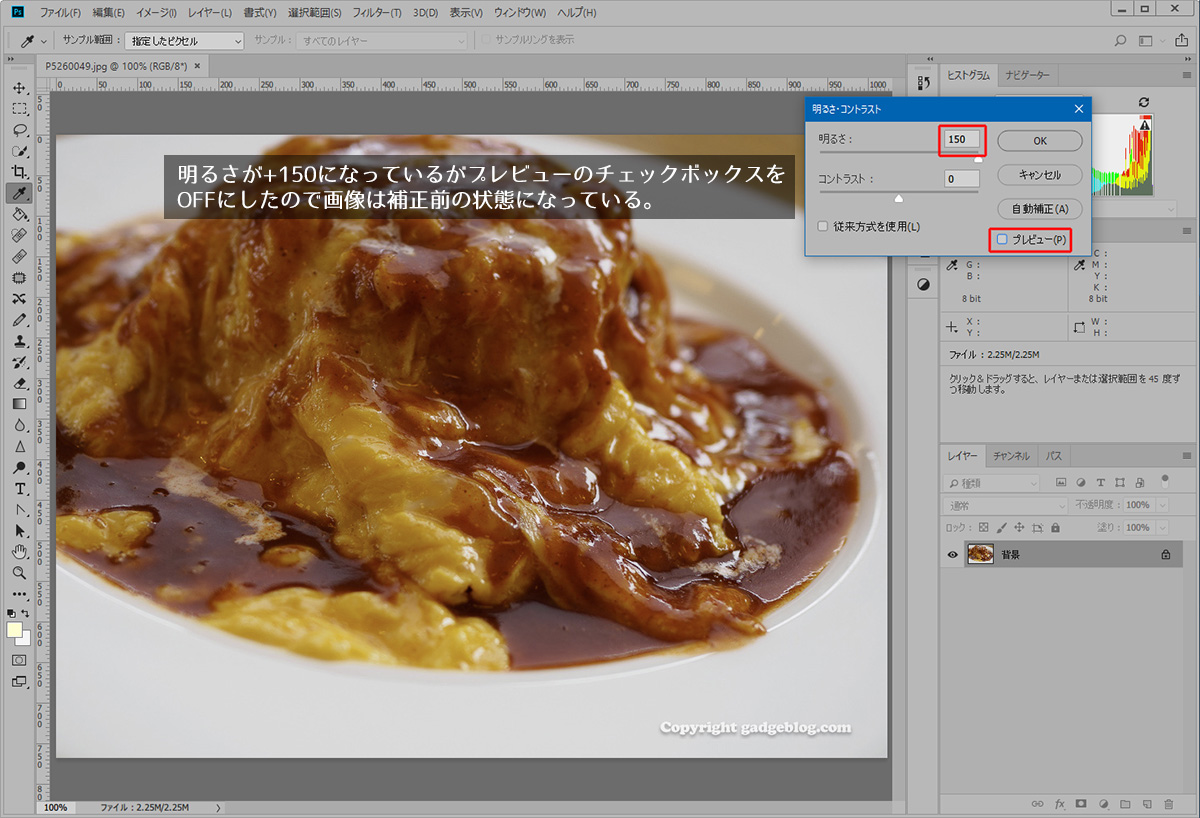
この2つのスライダーを使って画像を調整していくのですが、その際[keikou]「プレビュー」と書かれたチェックボックスをON、OFFするとスライダーの適用前と適用後の画像を比較できる[/keikou]ので、それを上手く活用すると調整しやすいと思います。
ところであなたに「明るさとコントラストの意味は分かる?」と聞いたら『「明るさ」は分かるけど「コントラスト」はいまいちよく分からないよ』と答えるかも知れませんね。
コントラストとは?
「コントラスト」とは、簡単に言えば「画像の明るい部分と暗い部分の差」の事です。
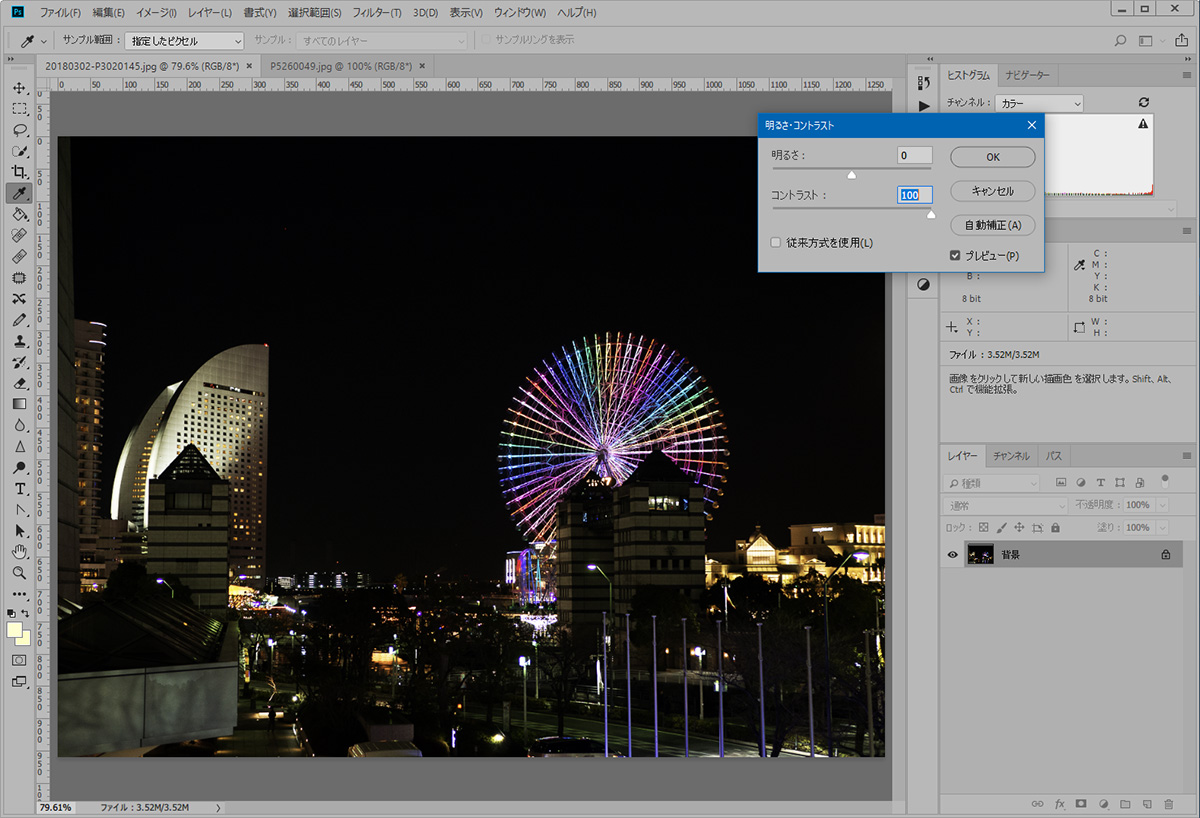
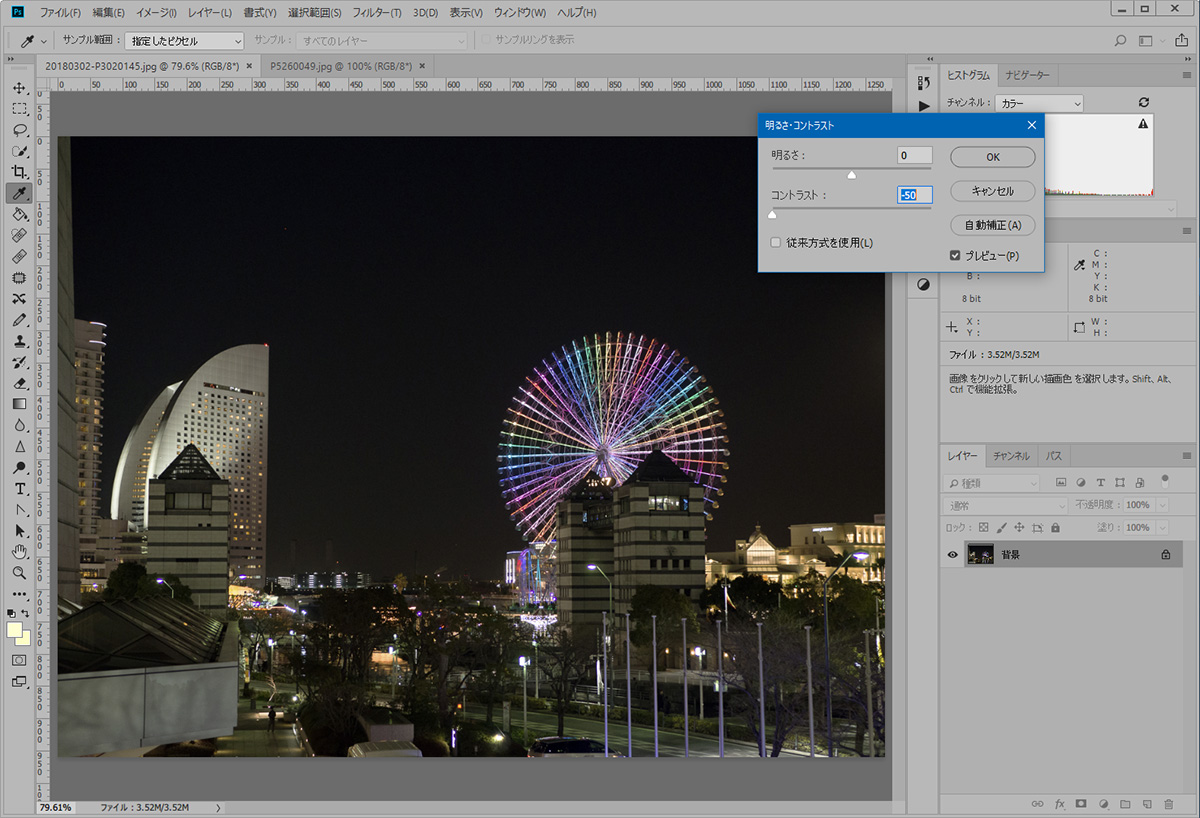
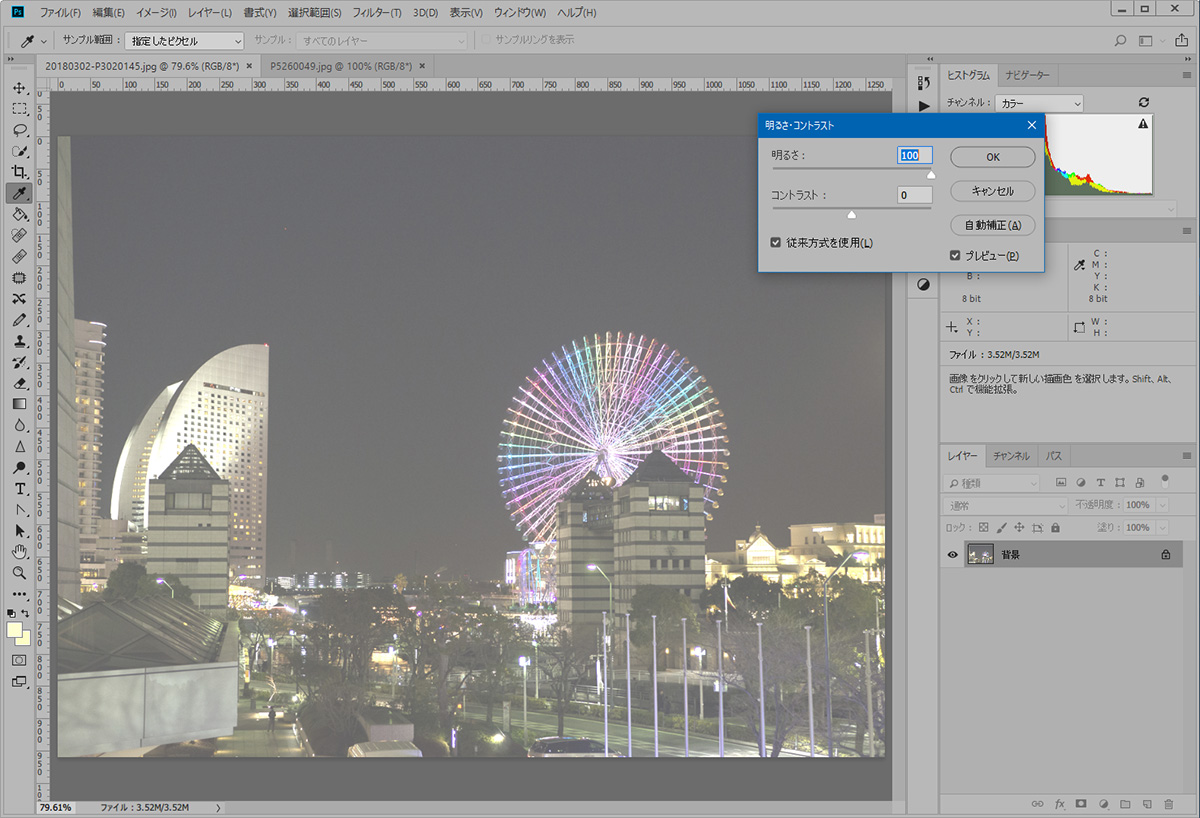
今回は「観覧車の写った横浜の夜景」の画像を使って解説します。
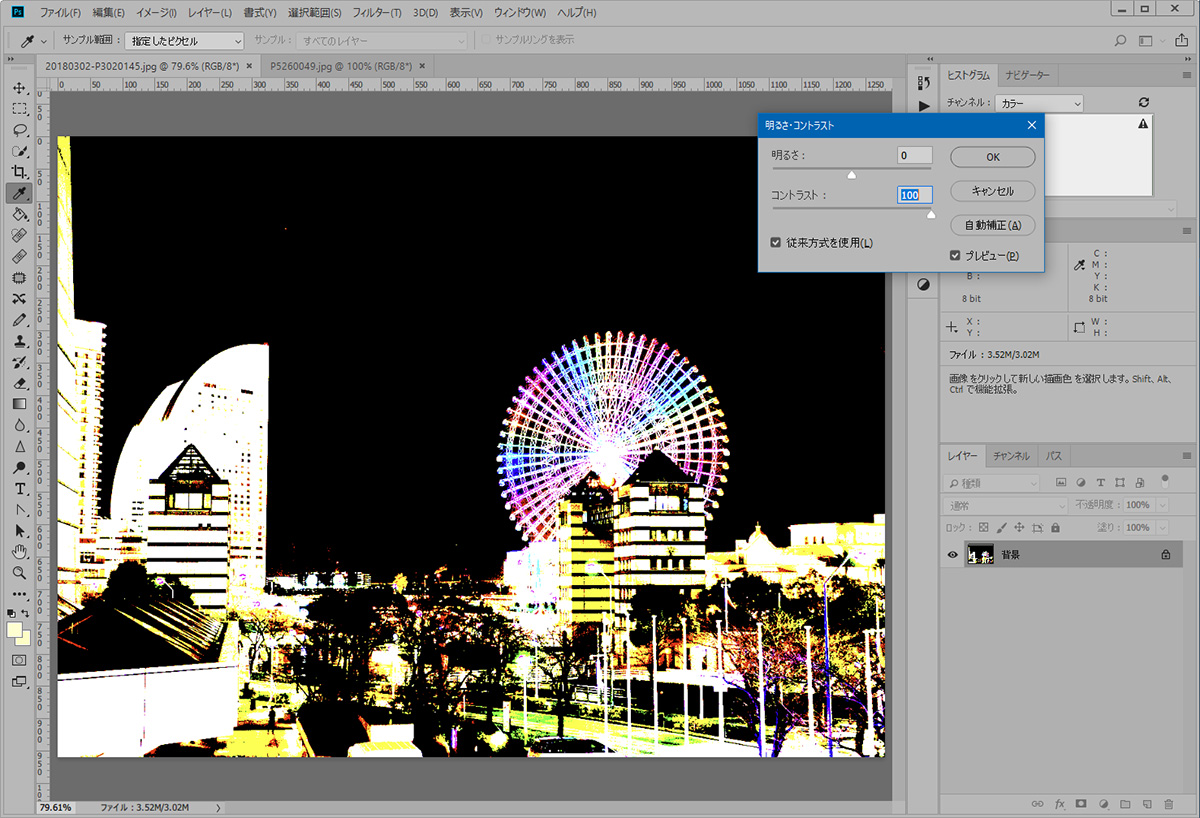
「コントラストが高い」とは、画像の一番明るい部分(ハイライト)と一番暗い部分(シャドー)の差が大きいこと。ですから、コントラストスライダーを右に動かしてコントラストを高くすると、画像のハイライトはより明るく、シャドーはより暗くなります。
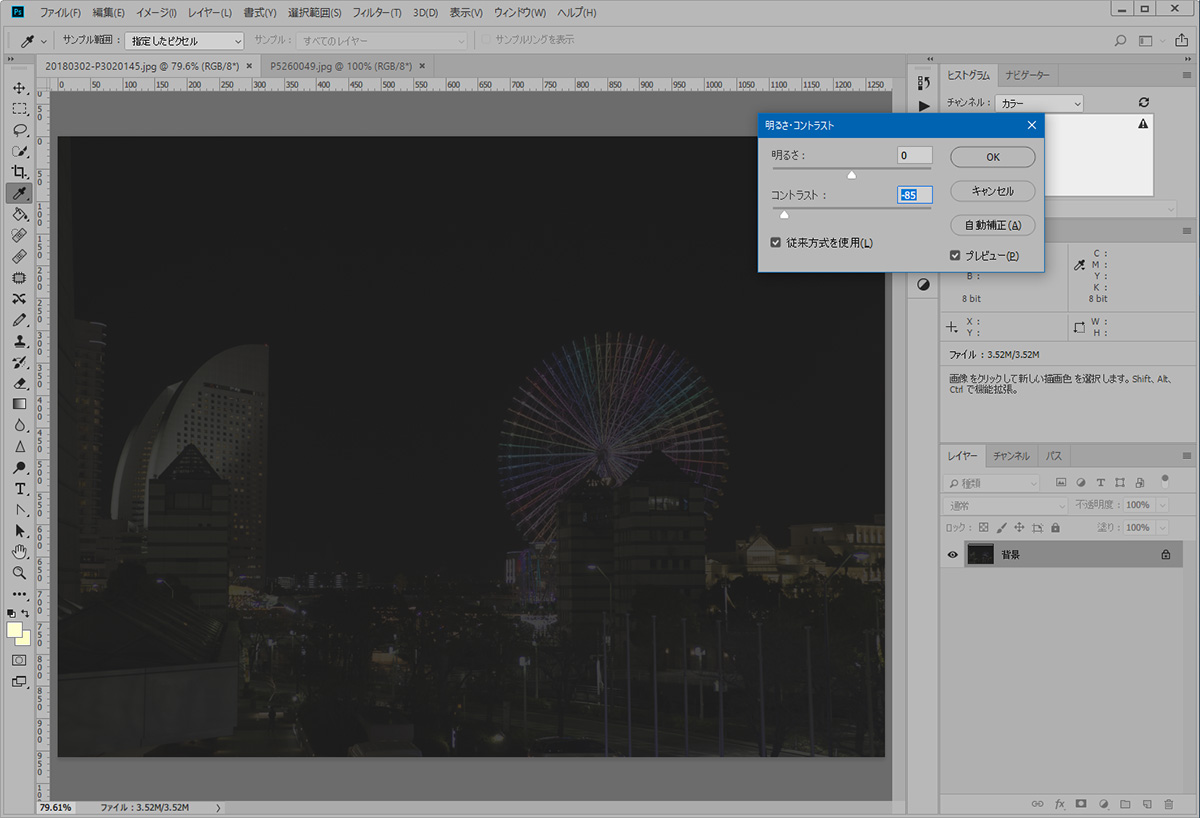
反対に「コントラストが低い」とは、画像の一番明るい部分と一番くらい部分の差が小さいこと。ですから、コントラストのスライダーを左に動かしてコントラストを低くすると、画像のハイライトは暗く、シャドーは明るくなって差が小さくなり画像がグレーぽくなったり白っぽくなったりします。
「従来方式を使用」をチェックすると?
「明るさ・コントラスト」ツールをよく見ると「従来方式を使用」というチェックボックスがありますが、これは何でしょう?
この「従来方式」とはPhotoshop CS2以前の方式の事です。ですから、従来方式と言ってもずいぶん前の方式になります。
では早速チェックボックスをONにしてスライダーを動かしてみましょう。
明るさをプラス側に
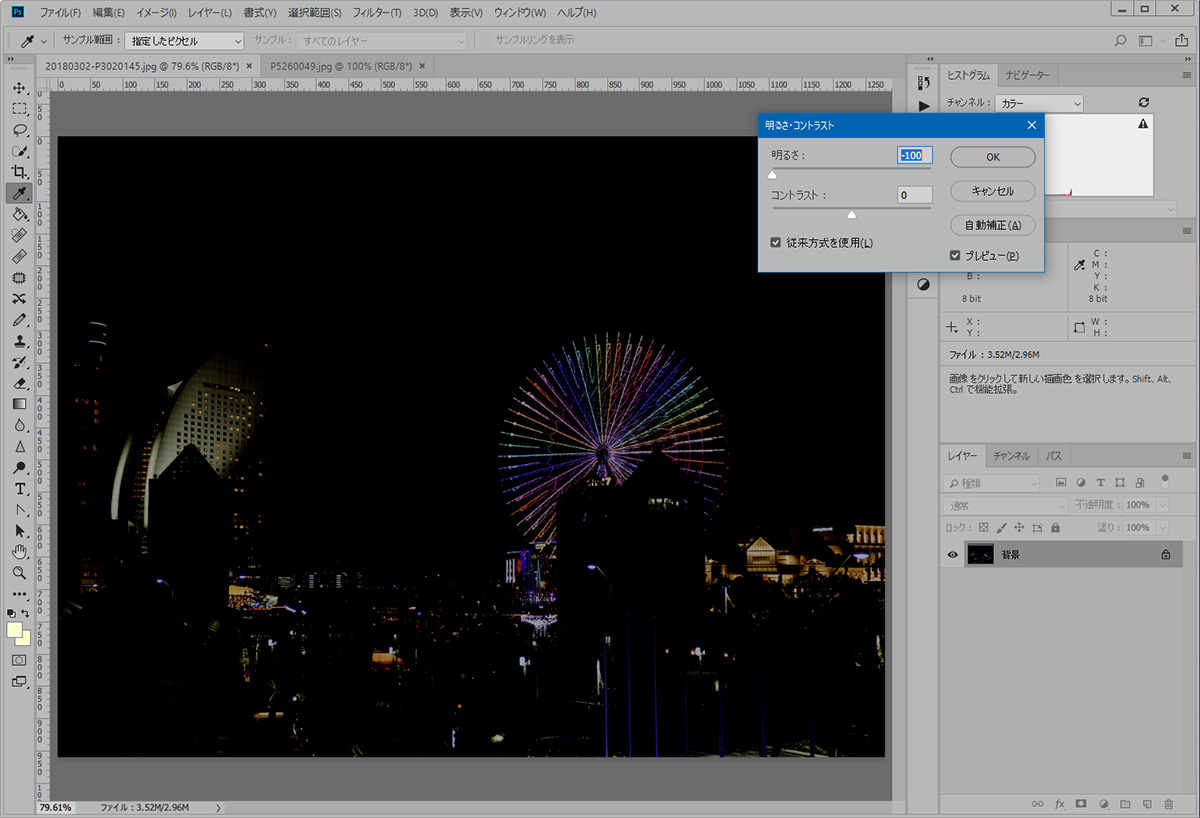
明るさをマイナス側に
コントラストをプラス側に
コントラストをマイナス側に(-100まで動かすと、完全に暗いグレーになる)
このように、OFFの状態(新方式)に比べて、効果が極端に出るのが分かると思います。新方式はスライダーを大きく動かして白とび(明るい部分が極端に明るくなる)や黒つぶれ(暗い部分が極端に暗くなる)が起こりそうになると、破綻が起こらないようにPhotoshopが制御してくれます。しかし、従来方式はそのような制御が入らないので極端な補正になるのです。
ですから、[keikou]通常はOFFの状態(新方式)で良い[/keikou]と思います。
しかし、新方式では極端な補正が出来ませんので、あえてトバし気味やツブれ気味の画像を作りたい場合などの時にONにすれば良いと思います。
まとめ
最後に最初に出てきたオムライスの画像を「明るさ・コントラスト」ツールのみで補正した画像をお見せします。
明るさスライダーを+80まで上げて画像の暗さを解消したが、そのために少しどぎつくなったのでコントラストスライダーを-15に下げる事により、どぎつさを解消しオムライスの柔らかさを出しました。(キャプチャー画像と少し色が違いますが、同じ画像です)
いかがですか?
明るさとコントラストの調整はフォトレタッチの基礎の基礎ですが、この調整だけでもこの様にほとんどの画像を見栄えの良い状態に持って行くことが出来ます。
Photoshopには色々な調整ツールがありますが、始めから全てを使いこなそうとすると、逆に何から手を付けて良いか分からなくなります。
ですからまずは、ご自身のライブラリから色々なパターンの写真を選んで[keikou]「明るさ・コントラスト」ツールで納得行くまで補正してみましょう[/keikou]。
別のツールの使い方を覚えるのは、それからでも遅くありませんよ。
また、デジタル画像の基礎知識については下記の記事で詳しく解説していますので、宜しければご一読ください。

Webサイトを作成する時やフォトレタッチをする時など、PCを扱っている時には色を指定したり作成したりする場面が意外とたくさんありますよね。 そんな時あなたはどうしていますか? その指定方法が分からないと、使っているテンプレートや他のWebサイトで見つけてきたデザインCSSをそのまま使ったり、何となく雰囲気だけでレタッチしたり。それでは満足いくデザインや作品を作るのは難しいでしょう。 でも、ちょっとした色の知識を身につけるだけで、色の指定で悩む事はなくなり、思った様に色をデザインできるようになります。
それではまた。









































コメント