こんにちはaki99です。
THE SELECTED EYECATCH
この無料レポート読み進めているうちに私は、自分がこの「ガジェぶろぐ」のデザインに対して感じていた違和感を明確に言語化して提示された気がしてだんだんと恥ずかしくなってきました。
その違和感については(違和感と言うほど大げさなモノではありませんが)この後の章で具体的に記していこうと思いますが、とにかく今回このレポートを読めたことは私にとって大変ラッキーでした。
これから[keikou]アイキャッチ画像を選んだり加工する際の指標[/keikou]が出来たのですから。
この記事を読んでいるあなたも、毎回ブログやSNSの記事のアイキャッチ画像選びに頭を悩ませている事と思いますが、そんなあなたも、スリームデザインという有名ブログを運営されている小笠原広記氏の書かれた、この【THE SELECTED EYECATCH】を読めば論理的にアイキャッチ画像が選べるようになります。
もちろん、画像選びにはセンスも必要ですから、読んだらすぐに記事ターゲットの目を引く完璧な画像が選べるようになるかは分かりませんが、それでも何となく適当に選ぶことから脱して、ある方向性を持って選ぶようになれば、回数をこなすことによりだんだんとセンスやアイデアも磨かれて行くことでしょう。
SNSのタイムラインに流れるたくさんの記事の中で、とても目を引き思わずクリックしてしまう画像。そして、読みに訪れてくれた方を自然に記事に引き込んでくれる画像。
そんなアイキャッチ画像を選べるようになれば、[keikou]あなたのブログには自然とたくさんの方が訪れてくれるようになる[/keikou]でしょう。
私もそうなれるように努力したいと思います(笑)
アイキャッチ画像の与える効果を心理学の方面からアプローチして解説
あなたも日々ネットの空間でたくさんのアイキャッチ画像やサムネイル画像を目にしていることでしょう。
そしてそのたくさんの画像の中から、無意識のうちに何かに影響されて画像をクリックしているはずです。
でも、あなたは何故その画像に興味を引かれたのでしょうか?
そこには、何かしらの心理的要因があるはずです。
逆に言えば、その心理的要因をあなたがアプローチしたい人に対して意識的に起こすことが出来たら、[keikou]多くの方達をクリックという行為に導けるはず。[/keikou]
この無料レポートで筆者は、心理学の用語を用いて潜在的な読者に対する画像を用いたアプローチのテクニックを色々な方面から、超具体的に惜しげもなく公開しています。
ただ、そのように書くと小難しいことが色々と書かれているのでは?と尻込みしてしまうかも知れませんが、そのような心配は無用です。
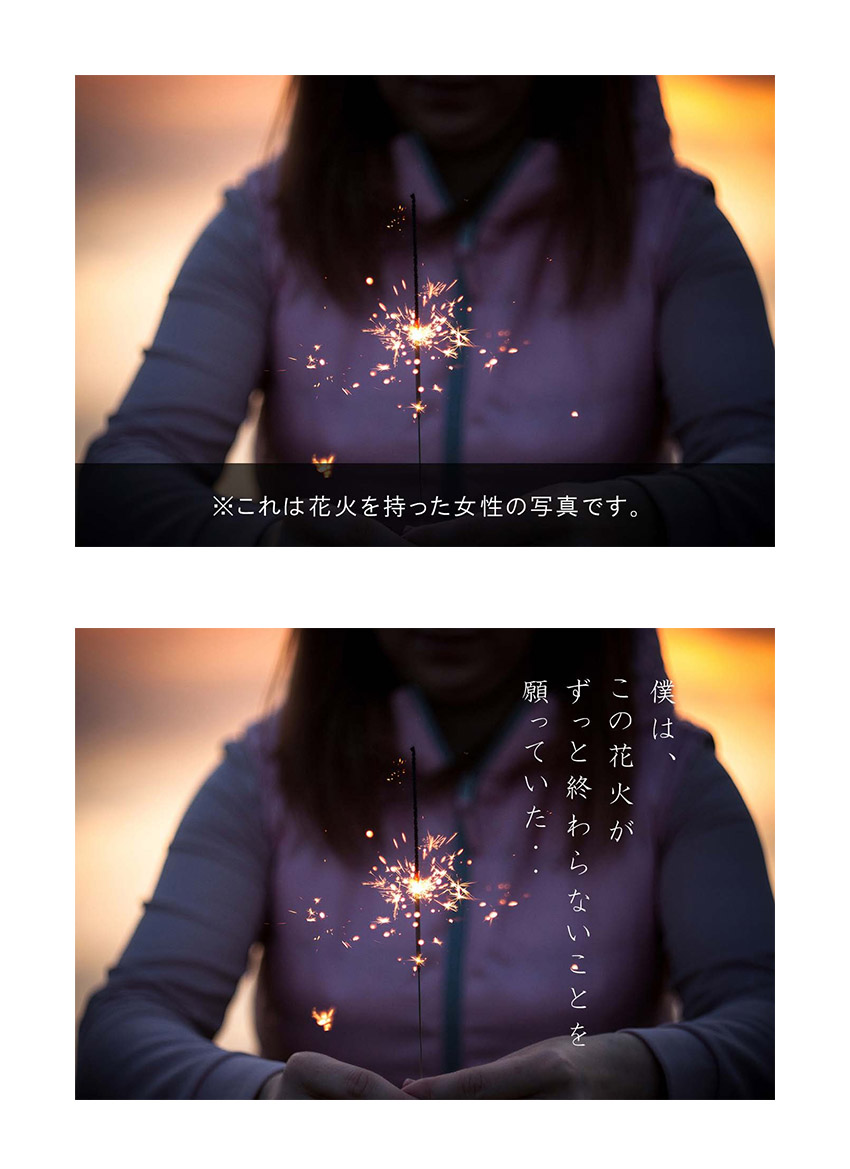
例えば、レポートの最初に出てくるこの2枚の画像。
この部分では、全く同じ画像でもそこに添えるキャプションによって全く違う印象を与えることが出来ると述べているのですが、心理学用語を用いた解説の部分でも、このように具体的な画像を用いてその与える効果を解説し、そのうえでこのような効果を心理学用語では「なになに」といいます。と分かりやすく解説されています。
ですから決して難しくはありませんし、それでもそのような用語に苦手意識を持ち覚えるのが苦手ならば、効果の内容さえ理解できれば心理学用語は覚える必要はありません。
何故断言できるかというと、レポート内にそう書かれているからです(笑)
だから、心理学用語が用いられているというだけで嫌悪感を抱く必要は全くないですよ。
とにかく、このレポートは[keikou]画像が人々におよぼす力を心理学の方面からのアプローチで具体的に言語化[/keikou]した画期的な解説書なのです。
[adkiji]
おのれ自身の感覚を研ぎ澄ませ!
アイキャッチ画像とはターゲットに対してアプローチするための画像です。
その目的を達成するためには、まずターゲットの心理を理解しなくてはならないと筆者は説いています。そのためには色々なリサーチが必要だと続くのですが、その前にもっと重要なことがあると筆者は語ります。
それは、おのれ自身の感覚(感性)を研ぎ澄ますこと!
しかし恐れることはありません。
その感覚や感性というのは、いわゆるセンスに左右される部分だけではなく、文章を引き立てる画像を選び出すためのロジックを磨くことなのです。
そのための方法は、この無料レポートに書かれています。
後は実践するのみ。
私のブログはゲシュタルトが崩壊していた(^_^;
このレポートの前半から中盤過ぎまででは、SNSやブログ記事のアイキャッチ画像を選ぶうえで必要になる色々な知識やテクニックを具体例と共に述べています。
例えば【ヤバい!月末までお金がもたない、、そんな時の30代独身男の超節約術】
というブログ記事を書いた場合には、こんな画像をアイキャッチ画像に設定すれば記事の内容を明確に読者に伝える事が出来ます。しかし、ただそれだけ。
さらに強くターゲットの興味を引き訴求力を高めるためには、このような画像を用いれば[keikou]「自分に必要なことが書かれている」とターゲットに対して認識させることが出来る[/keikou]と二つの画像を比較しながら具体的に述べられています。
この前半から中盤過ぎの内容もとても勉強になり、これからアイキャッチ画像を選ぶうえでの指標となると思えるのですが、私にとって更に為になったのは後半の部分です。
そこではブログ全体のブランディングを確立するための方法論が述べられているのですが、その章を読み進めていくうちに、この記事の一番最初に書いたように、自分がこの「ガジェぶろぐ」のデザインに対して感じていた違和感を明確に言語化して提示された気がしてだんだんと恥ずかしくなってきたのです。
この章では、読者がブログを開いた瞬間のファーストインプレッションがとても大切だと述べています。
そして、ブログ全体の印象を整えるために意識するべきゲシュタルトについて詳しく解説しています。
ゲシュタルトの意味についてはこのレポートに詳しく書かれているので、ここでは詳しくは述べませんが、簡単に言えば個々の要素が集まって一つになった時の姿形や形態のような意味になります。
ブログで言えば、テンプレートデザインや色使い、フォントや画像などが集まってできあがった全体が与える一つのイメージとでもいえば良いのでしょうか。
あなたも、色々なブログを開いた瞬間に[keikou]「おっ!このブログは信頼できそう」[/keikou]とか[keikou]「素人くさいなあ」[/keikou]とか色々なイメージを持つことと思います。
そして、そのイメージは記事を読む際にも影響を与え、信頼できそうなブログの記事は真剣に読み始めると思いますし、素人くさいブログの場合はとりあえず読んでみて少しでも面白くなければすぐに離脱してしまうと思います。
そのように、[keikou]ブログ全体のイメージは書いた記事にも影響を与えてしまう[/keikou]のです。
ここまで書けば分かると思いますが、信頼できそうなブログはゲシュタルトが作られている。言い換えれば、ブログ全体が統一したイメージで貫かれている。
素人くさいブログは、ゲシュタルトが崩壊している。言い換えれば、個々の要素に統一感がなく全体として違和感を与える。
そして、私のブログはといえば見事にゲシュタルトが崩壊した素人くさいブログだったのです(^_^;
もちろん、その事については薄々気がついていたのでそれを改善しようとテンプレート(ワードプレスのテーマ)を変更したりと色々と努力はしてみたのですが、いっこうに改善されませんでした。
それもそのはずです。
肝心のアイキャッチ画像に統一感がなかったのですから。
ほとんどのブログでは、アイキャッチ画像のサムネイルがトップページに複数並んでいますよね。
トップページの中で一番目立つその画像たちに統一感がなければ、[keikou]ブログ全体に統一感が出るはずありません。[/keikou]
私のブログでは、主に写真やパソコンについて記事にしているのですが、そのため自分の写した写真と画像サイトからダウンロードした画像。そして、商品の紹介記事ではメーカーサイトからダウンロードした画像が混在しています。
それだけでも統一感が出にくいのですが、画像のアスペクト比(縦横の比率)もめちゃくちゃなので、トップページのサムネイル画像の高さが揃わなくなっています。
この部分を直すだけでも、遙かにトップページの印象が高まると思うのでそこだけでも早急に手直ししたいと思います。
この無料レポート【THE SELECTED EYECATCH】では、魅力的なデザインのブログにするためのポイントとして、以下の3つの要素をあげています。
- 一つのコンセプトカラーを決める
- 統一感を意識してトーンと彩度を調整する
- ブログ自体のコンセプト(ジャンル)を明確にする
この【ガジェぶろぐ】では、一応メインカラーはメニューなどに使っている「ワインレッド」のような色。サブカラーは記事のタイトルなどに使っている「暗めの紺色」に決めているのですが、深く考えずに決めたので、その色が果たしてブログのイメージに合っているか再考した方が良いかも知れません。
小笠原さんどうですか?(^_^;
ブログのコンセプトについては、カメラと写真をメインにパソコンなどのガジェット系を紹介しているので、雑記ブログと比べればコンセプトは明確だと思いますが、カメラだけ、パソコンだけのブログに比べるとやはりイメージの統一感は弱いと思います。
その点を補うために使えるのが、2番目の「統一感を意識してトーンと彩度を調整する」だと思いますが、この部分で統一感を出すいう意識は自分の中に全くなかったので、[keikou]正直この指摘は目からうろこでした。[/keikou]
今までは、一つ一つの記事に合った写真を選んだりレタッチしたりする事ばかり考えていて、アイキャッチ画像全てのトーンや色味を統一することには、考えも及びませんでした。
私はこれまでたくさんのブログを読んできましたが、その中で特に好きになったブログはやはり大なり小なり[keikou]統一感のあるイメージで貫かれているブログ[/keikou]が多かったように思います。
もちろん中には、デザインはひどいけど記事は抜群に面白いなんてブログもありましたが、特に最近では記事の内容とデザインは比例しているように思います。
何故自分のブログはこのようにかっこ良く(センス良く)ならないんだろう?と何度思ったことか。
だんだんと愚痴っぽくなってきちゃったので、この辺で筆を置きたいと思います。
まとめ
この【THE SELECTED EYECATCH】というレポートには、ここに記した以外にもアイキャッチ画像に関する色々なことが書かれています。
その全てをすぐに理解し実践するのは難しいかも知れませんが、あなたの琴線に触れた部分から少しずつ実践し、また期間を空けてもう一度読み返し、新たな発見があればそれを実践する。
そうやっていくうちに、あなたのブログは少なくともデザイン面に関してはどこに出しても恥ずかしくないブログに育っていることでしょう。
私のブログもそうなるように頑張ります!
それではまた。





























コメント