Photoshopは巨大なアプリケーションなので、その全ての機能を覚えようとすると途中で嫌になりすぐに挫折してしまいます。でも、プロのデザイナーを目指すような一部の人以外はそんな苦行に挑戦する必要はありません。
写真なら写真、デザインならデザイン、自分のやりたい事をPhotoshopで表現するための機能だけを覚えれば良いのです。
このシリーズではPhotoshopでデジタル写真を扱うために必要な機能や知識だけを厳選し、分かりやすく解説していきます。
第二回はヒストグラムについてです。
ヒストグラムとはピクセルの集まりをグラフ化したもの
前回の「写真のためのPhotoshop入門1デジタル画像の仕組み」で、デジタル写真はピクセルの集合体と説明しましたが、そのピクセルの明るさと色をグラフにして視覚化したものがPhotoshopのヒストグラムです。
そのグラフの横軸が明るさで、左がシャドー(一番左が真っ黒)、右がハイライト(一番右が真っ白)を示し、縦軸がピクセルの量を示します。
こんなふうに文章で書いてもチンプンカンプンですよね。
安心してください!これから画像を使って分かりやすく解説して行きます。
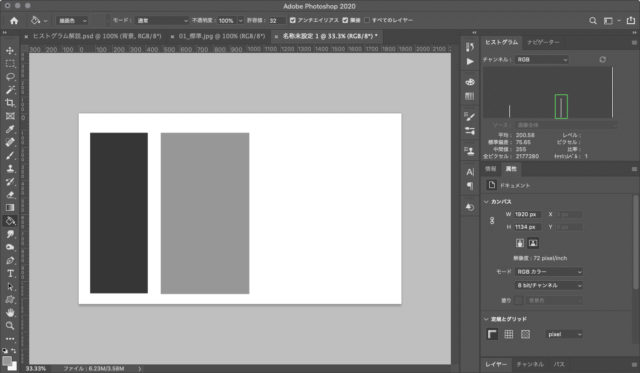
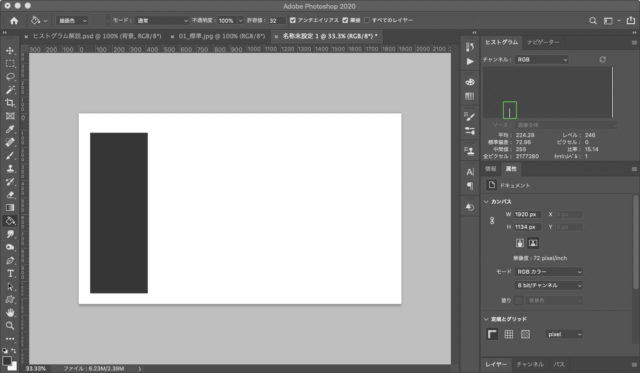
新規ドキュメントに濃いグレーで塗りつぶした長方形を描くと、ヒストグラムの左側(シャドウ側)に小さな縦棒が立ちました。これは、グラフ位置の明るさに縦軸の数だけピクセルがある事を示しています。
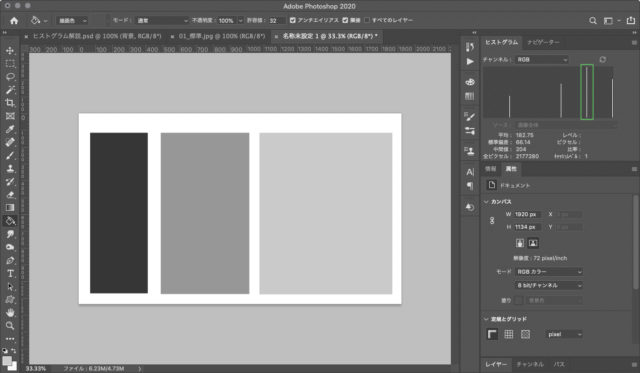
その右側にさっきより面積が広く明るいグレーの長方形を描くと、ヒストグラムの中央やや右側に先ほどより高い縦棒が立ちました。これは左の長方形より明るいのでグラフの位置がハイライト側に寄り、面積が広いのでピクセル量が増えた事を示しています。

次の画像は……もう分かりますね。

ここまでを簡単にまとめると、暗い画像は山が左側にあって、明るい画像は右側にある。
ぶっちゃけそれだけ分かってれば十分なんだけど、もう少しだけ知ってた方がヒストグラムを利用しやすくなるんで、次の章ではこの基礎知識をふまえ、実際の写真を見ながらもう少しヒストグラム について深掘りして行きます。
ヒストグラムの読み解き方
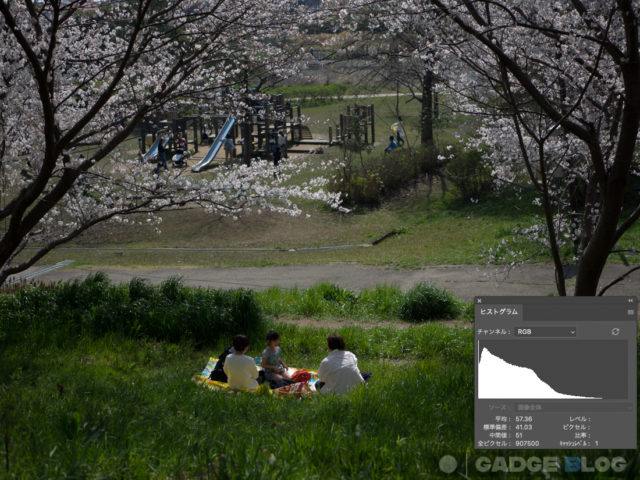
幹から伸びた小さな枝に桜の花が咲いているこの写真、ヒストグラムはどんな風になるか一緒に考えて行きましょう。
この写真にはメインの被写体である桜の花のアップと桜の木の太い幹、大きく分けるとこの二つの要素があります。
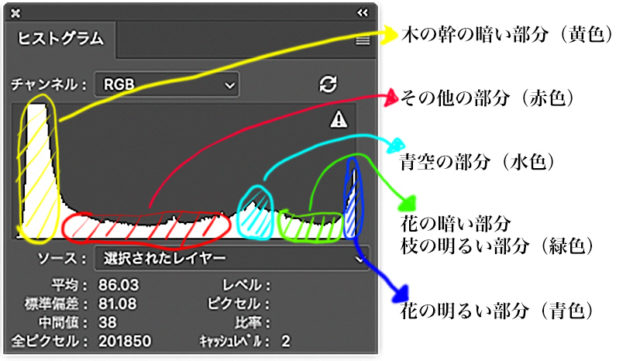
この二つの要素をヒストグラムで表すと、まず多くの面積をしめている木の幹の暗い箇所を反映して、シャドー側のグラフ左端に高い山ができそうです。
次は花の部分ですが、よく見てみると直射日光が当たってほとんど白く飛んでいる部分の面積が結構広いので、ハイライト側のグラフ右端にくっついた山も出来そうですね。
そのほかの大きい要素には、隙間から見えている青空があります。これは結構明るいので真ん中より右側に小さな山が出来そうです。
それでは、実際のヒストグラムを見てみましょう。
どうですか?予想通りの山が出来ていますね。
今度は同じ写真から色々なタイプの画像を作り、オリジナルと共にヒストグラムを比べてみます。
標準露出の写真
満開の桜の下で家族がお花見をしている写真です。ヒストグラムを見ると、シャドーからハイライトまでバランスよくピクセルが配置されているのが分かります。
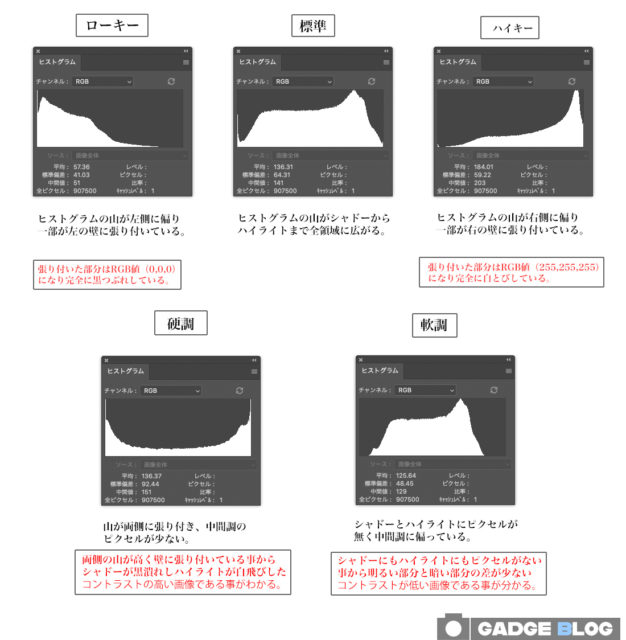
ハイキーの写真
シャドーから中間調までのピクセルがとても少なく、ハイライトに集中しているのが分かります。また、右端にグラフがついている事から、RGB値が全て255になって白とびしたピクセルが多い事も分かります。
ローキーの写真
先ほどとは逆にハイライトから中間調のピクセルがほとんど無く、中間調からシャドーにかけてほとんどのピクセルが集まっているのが分かります。また、左端にグラフがついている事から、RGB値が全て0になって黒つぶれしたピクセルが多い事も分かります。
軟調の写真
よく言えば柔らかい、悪く言えばメリハリがなく眠い写真に見えると思いますが、この様な写真のヒストグラムはシャドーとハイライトにピクセルが少なく中間調に偏っています。
硬調の写真
よく言えばパキッと鮮やか、悪く言えばギトギトで下品な写真に見えると思いますが、この様な写真のヒストグラムはシャドーとハイライトに山が張り付き、中間調のピクセルが少なくなっています。
まとめると以下の様になります。
写真の白飛びや黒つぶれは悪なのか?
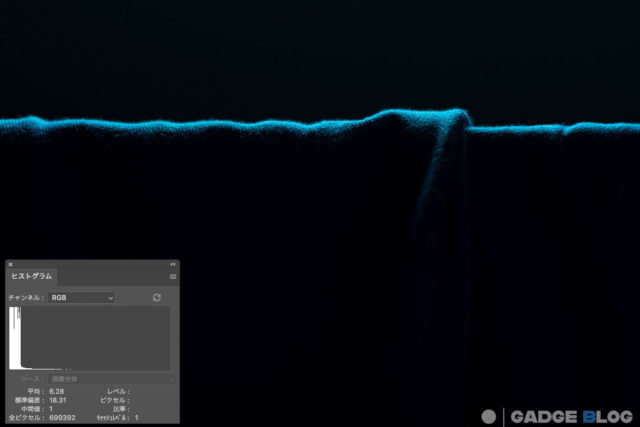
まずはこの写真とヒストグラムをご覧ください。
この写真は洗濯機の縁に掛けてあったTシャツに背後の窓から光が当たって縁が輝いている情景が綺麗だと感じ、写した写真です。
見て分かるようにこの写真のほとんどの部分は、潰れたシャドーに埋め尽くされています。だから当然ヒストグラムの山はシャドー側の左端に張り付いている。
だからと言って黒つぶれの多いこの写真をダメ写真と決めつけるのは早計だと思うが、いかがだろうか?
少なくとも俺自身はこの写真がとても気に入っている。
そう、ヒストグラムはただのデータであり、この山の形が正解などと言えるような類のものではないのだ。
写真は撮影者(表現者)が見せたい様な画像になっているなら、シャドーが潰れようがハイライトが飛ぼうが関係ないんです。
それなら何故ヒストグラムを見る事が重要なのでしょうか?
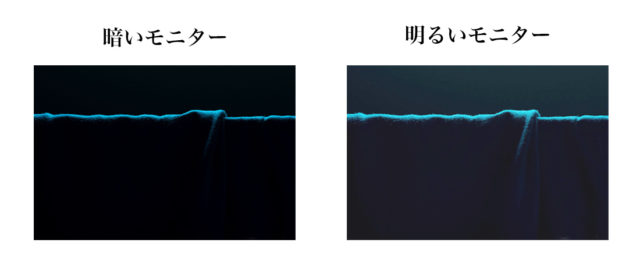
モニターはみんな違う
写真といえばフィルム写真だった時代は単純だった。
その頃は写真を見るイコール、印画紙にプリントされた写真を見る事だった。
だから、焼き増し(一枚のフィルムからたくさんプリントを作る事)した写真をみんなに配っても、それぞれが見ている写真は同じ色だった。(光源の違いは無視する)
でも、デジタルカメラやスマホが普及した現在では、写真のほとんどはモニターで鑑賞される。
そのモニターが問題なのだ。
高いモニターと安いモニターでは、同じ写真でも全然違って見えるし、全く同じ型番のモニターでも調整具合によって色や明るさは全然違う。
だから、同じブログやインスタの写真を見ていても、あなたと私では見え方が違うのだ。
これは写真を調整する時も一緒で、モニターで見える色や明るさを信じて調整するだけではダメで、何か客観的な指標が必要になる。
それがヒストグラムなのだ。
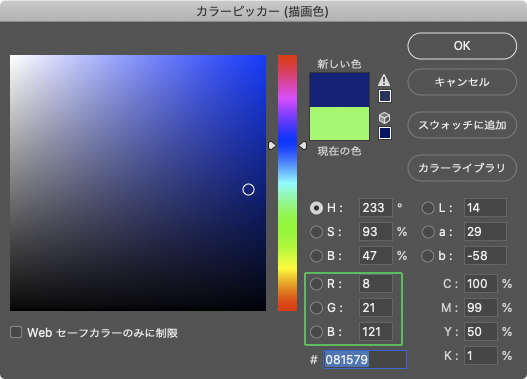
この画像はPhotoshopのカラーピッカーで濃い紺色を作っているところだが、このR:8、G:21、B:121 という色は誰のパソコンやスマホで開いても同じR:8、G:21、B:121の色として表示される。
モニターに映し出された色ではなく、画像を表示するアプリケーションがこのピクセルはR:8、G:21、B:121で描画しなさいと命令するのだ。これ以上の客観性はない。
とにかく、モニターと自分の目だけを信じて画像を調整していては、正確な色は作れないという事です。
ヒストグラムのチャンネルについて
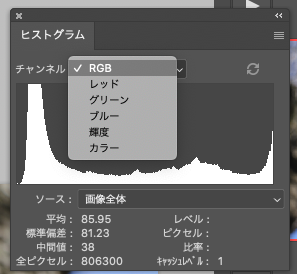
この記事に今まで出てきたヒストグラムをよく見ると、グラフの上にチャンネル:RGBと書いてあると思う。

このチャンネルについてこれから解説すると長くなるし頭も混乱すると思うので別の機会に譲りますが、最初のうちはRGBチャンネルを参照にすると分かりやすいとだけ覚えておいて下さい。
まとめ
- ヒストグラムはピクセルの集まりをグラフ化したもので、暗い画像は左側に明るい画像は右側にグラフの山ができる。
- ヒストグラムの山の形を見れば、その画像の調子(明るさの傾向)が分かる。
- ヒストグラムを見ればモニターの見え具合に影響されず、画像を客観的に見る事ができる。
Photoshopで画像を開いたら、まずはヒストグラムを見て画像の傾向を掴む癖をつけましょう。
それだけで、モニターだけを見てる人より一歩進んだ画像加工やレタッチが出来ます。
それではまた。








































コメント