撮影スポット
撮影スポット 写真&カメラ
 撮影スポット
撮影スポット ドリプレ・ローズガーデンはナチュラルなお庭でお花とネコ撮影が楽しめます!
カメラが趣味な方は花などの植物を撮るのが好きな人が多いですよね。 また、ねこ撮りにはまっている方もたくさん居ると思います。 今回ご紹介する「ドリプレ・ローズガーデン」はその両方の撮影が楽しめちゃうお得なスポットです! 場所は千葉県の君津市。東京からは少し遠いですが、ドライブがてら訪れて撮影を堪能し、その後に海辺のお店で地魚料理を食せば、撮影と食事、海と山、両方が楽しめる盛りだくさんなドライブになりますよ!
 撮影スポット
撮影スポット 麻綿原高原の紫陽花 最盛期には2万本が咲き乱れ壮観!でも注意点が・・・
房総半島の南側、勝浦市と鴨川市の真ん中辺りの山中にある「麻綿原高原」は、年により多少異なりますが6月下旬から7月中旬にかけておよそ20,000株に及ぶ和種の紫陽花が山肌に咲き乱れる知る人ぞ知る紫陽花の名所です。私も先日館山旅行の2日目に訪れて、小雨の降る中ですが素晴らしい紫陽花を観賞してきました。お寺があり荘厳な雰囲気で、本当に素晴らしいところなのですが一点だけ注意点があります。それは、ヤマビルがたくさん生息していることです。
 フォトレタッチ
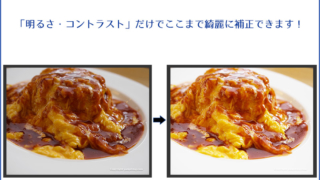
フォトレタッチ Photoshopの入門機能「明るさ・コントラスト」ツールをなめるなよ!
撮影した写真を見て「なんだかいまいちだなあ?」そんな風に思ったことが、あなたもきっとあると思います。そんな風に思う原因は色々ありますが、中でも一番多いのが少し暗く写った写真です。最近のカメラは性能がよいので、大幅に露出(明るさ)がくるう事はほとんどありませんが、やはりカメラも万能ではありません。被写体によっては写真が明るすぎたり暗すぎたりする事も良くあることです。でも、安心してください!そんな写真もPhotoshopで少し調整するだけで、見違えるようなきれいな写真に変身させることが出来ます。
 フォトレタッチ
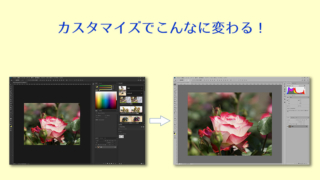
フォトレタッチ Photoshopのパネルとツールバーをカスタマイズして登録する方法!
あなたはPhotoshopでどのような作業をしたいと思っていますか?私のようにフォトレタッチかも知れませんし、イラストを描きたいと思ってるかも知れません。いずれにしても、自分が使いたいツールがすぐに使える様にをカスタマイズすれば、作業効率は格段に上がります。もちろん、Photoshopの初心者にはどのようなインターフェースが自分に合っているかなど分からないと思います。
 フォトレタッチ
フォトレタッチ レイヤーの基礎を覚えてPhotoshopを使いこなす為の第一歩を踏み出そう!
Photoshopを使い始めたばかりの初心者が最初に感じる醍醐味は、やはりレイヤーを使う事だと思います。また、理解できずに挫折する機能の筆頭もレイヤーかも知れません。ですからレイヤーは、Photoshopを使いこなす上での最初の関門になります。Photoshopはものすごく多機能で巨大なアプリケーションです。そして、フォトグラファー、デザイナー、イラストレーターなど色々な方が利用していますが、すべての機能を理解して利用している方はほんの少数で、ほとんどの方は自分の利用する機能だけを覚えて使っています。しかし、どのような作品を作る方でもレイヤーは利用しているでしょう。逆に言うとレイヤーを使わないのであれば、Photoshopを使う必要がないとも言えます。
 初心者カメラストーリー【依カメラ】
初心者カメラストーリー【依カメラ】 初心者カメラストーリー【依カメラ】14. フラットビレッジでCafe Lunch
 フォトレタッチ
フォトレタッチ フォトレタッチやサイト作成で色を自由に操るための基礎知識
Webサイトを作成する時やフォトレタッチをする時など、PCを扱っている時には色を指定したり作成したりする場面が意外とたくさんありますよね。 そんな時あなたはどうしていますか? その指定方法が分からないと、使っているテンプレートや他のWebサイトで見つけてきたデザインCSSをそのまま使ったり、何となく雰囲気だけでレタッチしたり。それでは満足いくデザインや作品を作るのは難しいでしょう。 でも、ちょっとした色の知識を身につけるだけで、色の指定で悩む事はなくなり、思った様に色をデザインできるようになります。
 初心者カメラストーリー【依カメラ】
初心者カメラストーリー【依カメラ】 初心者カメラストーリー【依カメラ】13. せっかく来たのに!?
 写真のコツ
写真のコツ カメラ初心者でも大丈夫 動物園撮影のコツとカメラ設定とは?
動物園は入園料もそれほど高くないし、可愛いい動物や迫力ある動物がたくさんいるので、カメラ初心者が撮影の練習をするには最適な場所だと思います。 でも、たくさん写してきた写真が失敗ばかりだったらガッカリしますよね。 ガッカリするだけならまだいいけど、自分にはセンスがないと思ったりして、撮影自体が嫌いになってカメラを触らなくなってしまっては、せっかく購入したカメラが泣いてしまいます。 そうならないためにも、初心者でも実践できる簡単なポイントを覚えてから動物園に撮影に行ってください。そうすれば、いい写真がたくさん撮影出来、ますますカメラが大好きになりますよ!
 初心者カメラストーリー【依カメラ】
初心者カメラストーリー【依カメラ】 初心者カメラストーリー【依カメラ】12. オフィスにて
 写真のコツ
写真のコツ カメラ初心者必見 デジカメのAE(自動露出)を詳しく解説
前回の記事「デジカメが写真の明るさ(露出)を決定する仕組み」では、カメラが露出を決定する三つの機構、レンズの絞り、シャッタースピード、ISO感度についてお話ししましたね。 それを踏まえて、今回の記事では自動露出(AE)についてお話したいと思います。 この二つの記事を読めば、ちゃんと理論的に考えながら写真の明るさを決定することが出来るようになりますので、その知識をぜひ身に付けて下さいね。
 写真のコツ
写真のコツ カメラ初心者必見 デジカメが写真の明るさ(露出)を決定する仕組み
突然ですが、あなたがスマホやデジカメで何気なく写している写真の明るさはどうやって決定されていると思いますか? そう言われてみると、よく分からないですよね? 最近のカメラやスマホ(内蔵カメラ)は優秀ですから、そんなこと知らなくてもただシャッターを切るだけで理想的な明るさの写真を写してくれることがほとんどです。 じゃあそんなこと知らなくていいじゃん。 あなたはそう思うかもしれませんね。 でも、ちょっと待ってください! 今まで写した写真の中に本当に失敗写真はありませんか?
 初心者カメラストーリー【依カメラ】
初心者カメラストーリー【依カメラ】